edgeCore version: 4.6.5
This feature enables you to easily bypass the use of existing cache data for one or more feeds upstream of the desired data.

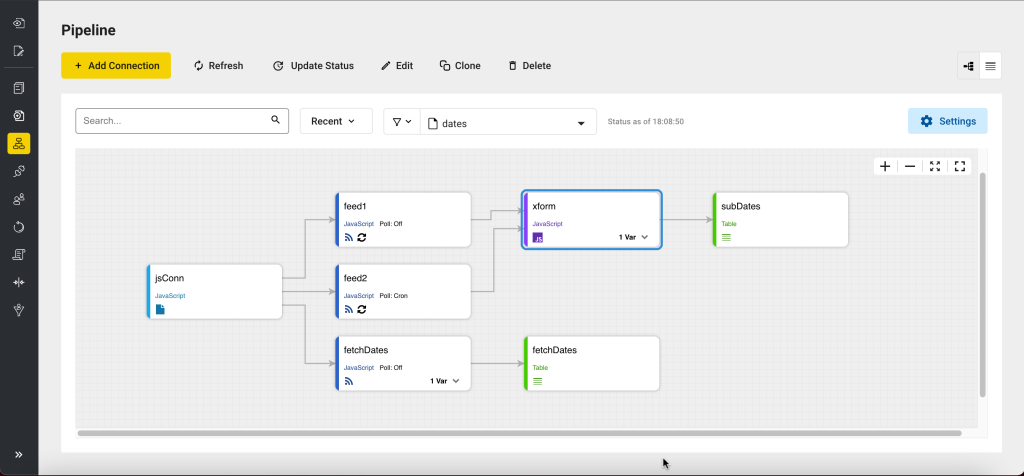
For example, if feed1 has polling disabled and a server job, the data from that source will never update after the initial data retrieval. By using this feature, a visualization on a page can be configured to always update when the page renders.
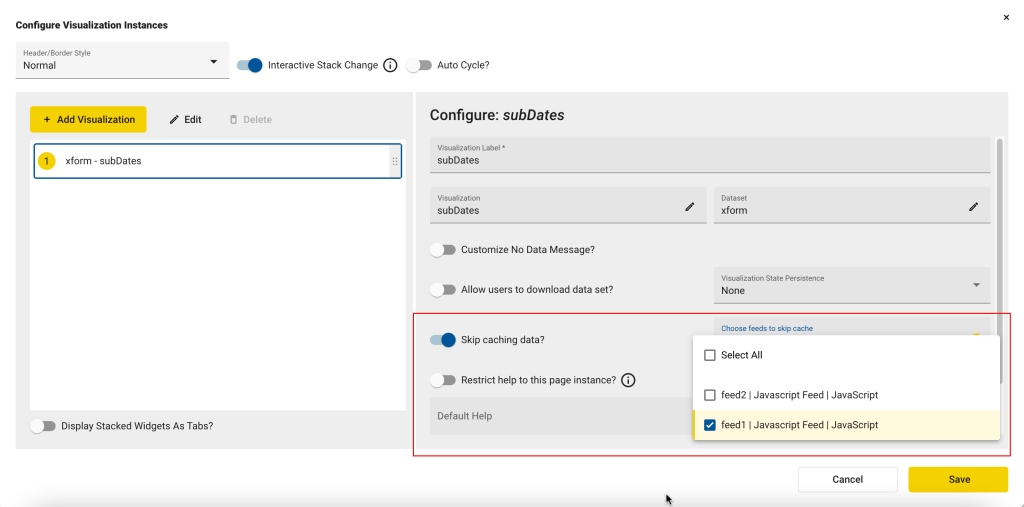
Enabling the Option to Skip Caching
- Go to a page and enter the Edit mode.
- Click the three dots and go to Options.

- Enable the Skip caching data toggle switch.
A dropdown where you select the feed(s) to skip cache is displayed. - Select the feed(s) to skip cache and click Save.
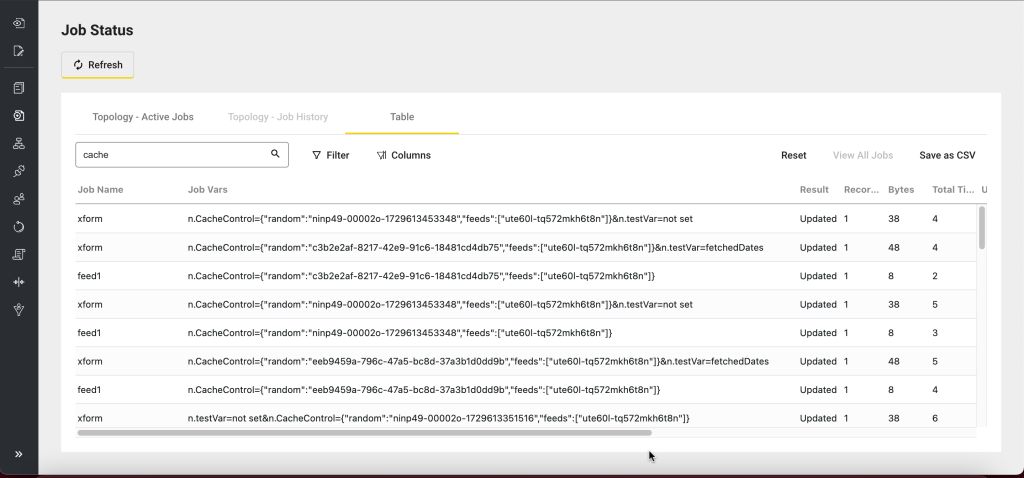
Whichever feeds are selected will have unique nodeVar values set to ensure the source data is queried every time the page is viewed or refreshed.
When the cache is skipped, you can observe the pipeline results in Job Status to see the unique nodeVar values that trigger the updates:

Using JavaScript Function to Invoke Cache Skipping
Within a JavaScript Feed or Transform, the cache skipping feature can be invoked by using a JS function to calculate the special nodeVar value:
const fetchVars = addCacheControlVar({testVar: 'fetchedDates'}, ['feed1']);
const fetchedRecs = dataProducerService.fetchRecords('xform', fetchVars );
function addCacheControlVar(otherNodeVars, listOfFeeds), where
-
otherNodeVars is a JS object with key/value pairs; null or undefined will be the same as passing in an empty object {}
-
listOfFeeds is a string array containing: feed names, feed ids, or ‘*’. The wildcard ‘*’ will indicate all feeds will skip the cache;
The simplest way to fetch with no cache is:
dataProducerService.fetchRecords('someDataSourceName', addCacheControlVar({}, ['*']) );
