Icons are a fundamental concept shared throughout edgeCore via the use of Icon Renderers and used by many Visualizations such as the Table, List, Text, Topology, Map, and Tooltips. edgeCore ships with a broad set of generic icons and this can be augmented by adding custom icons as outlined in this page.
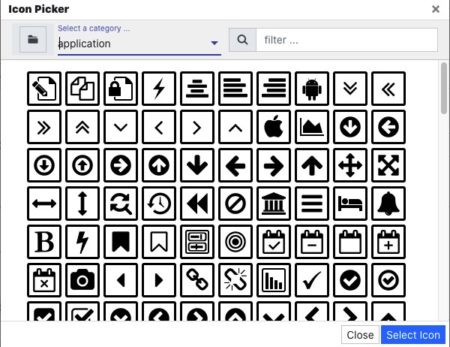
Icon Picker
Custom icons will appear the Icon Picker.

Custom Icons
For custom icons to become available within edgeCore, the following basic steps must be carried out:
- Copy the icon/image files onto the edgeCore server.
- Create/Update the custom icon registry file, and copy this to the edgeCore server.
- Reload the client for the changes to take effect (server restart not required).
Using the custom icon location as shown below will mean the icons and the registry file are included in system backups and restored correctly.
Copying Icons to the Server
- Locate the edgeCore custom icon directory at:
[INSTALL_HOME]/icons/ - Copy all icon/image files into the directory.
Custom Icon Registry
- Locate the edgeCore empty icon registry at:
[INSTALL_HOME]/icons/custom.csv - Update this file to include an entry for each custom icon. Each entry needs to conform to the registry format as documented below.
| Field | Type | Description | |
|---|---|---|---|
| 1 | ID |
integer | Use an increasing number starting with 1. |
| 2 | CATEGORY |
string | Categories are used to group icons and expose them in the Icon Picker. |
| 3 | FILE_NAME |
string | The filename (in this custom directory) for the icon/image. |
| 4 | DISPLAY_NAME |
string | Used in the UI where showing a selected icon. |
| 5 | TYPE |
string | In the typical case this should be set to “1layer“. Another type “2layer“ is also supported, however this requires a specially prepared SVG fie. 2layer provides a special highlight element, typically a reflection, and is only used on a small subset of SVG icons. |
| 6 | TAGS |
string | Use a double-quote enclosed string with a comma separated list of tags. This is used in the Icon Picker when performing filtering. An example would be: “ball, round, stripes“ |
Custom Icons and Content Backups
Only Icons used in Visualizations are backed up as part of a content backup. This means that only custom icons used on a page are exported, along with the custom.csv. The content backup will include the entire custom.csv, which can reference icons that are not included in a content backup. This can result in broken links appearing in the icon chooser, but will not affect any of the configured Visualizations.
Icon Quality
It is strongly suggested that SVG icons are used for the image quality to remain high in all places it may be used. If you intend on using Raster images it is suggested that you upload at least 64×64 pixel-sized images for image fidelity.
