In this example, we are going to email data already processed by edgeCore to a certain email address. For this purpose, we are going to use the state counties CSV file in edgeCore’s data/getting_started folder.
Step 1: Creating Connection and Feed
- In the pipeline, create a Server Filesystem connection.
- In Server Path, enter data/getting_started (this is the location of our file).
- Save the connection.
- Off of the newly created connection, create CSV feed.
- In File Name, select state_counties.csv.
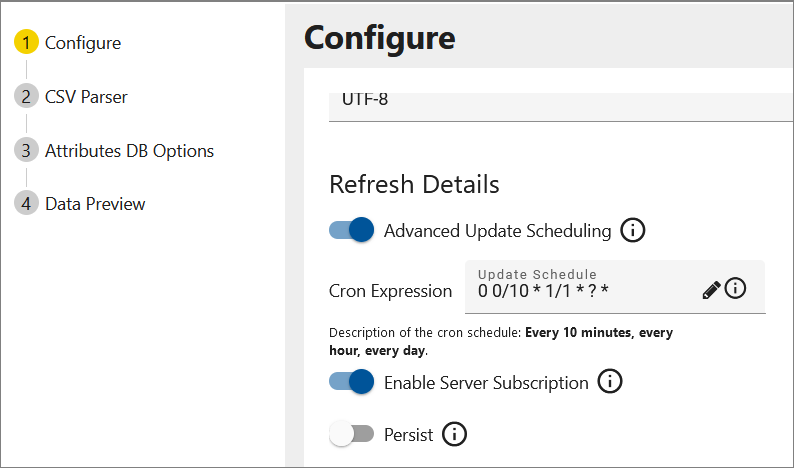
- If you want to automate the sending process (for example, on an hourly basis), you need to enable server subscription and set advanced scheduling.

- Go to Data Preview to observe the data.
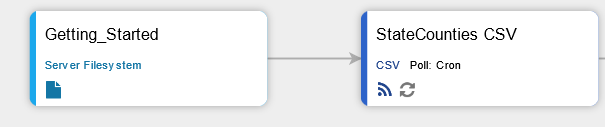
- Save the feed.This is what the pipeline looks like:

Step 2: Creating JavaScript Transform
The JavaScript transform will send an email with the CSV data. In the script, you will see where you can change the body of the message and subject. For the email that will be used to send the data (if Gmail), you will need to set an app password so that edgeCore can use it. The password set in the script is not the password to log into the email, but the previously set app password that allows edgeCore to auto-send.
- In the pipeline, off of the CSV feed, create a JavaScript transform.
- Provide a name.
- To automate the sending procedure, enable server subscription.
- In Dataset References, make sure StateCounties CSV is the referenced dataset.
- In Script, enter the following:
const Properties = Java.type("java.util.Properties");
const Message = Java.type("javax.mail.Message");
const MessagingException = Java.type("javax.mail.MessagingException");
const Session = Java.type("javax.mail.Session");
const Transport = Java.type("javax.mail.Transport");
const InternetAddress = Java.type("javax.mail.internet.InternetAddress");
const MimeMessage = Java.type("javax.mail.internet.MimeMessage");
const MimeBodyPart = Java.type("javax.mail.internet.MimeBodyPart");
const Multipart = Java.type("javax.mail.Multipart");
const MimeMultipart = Java.type("javax.mail.internet.MimeMultipart");
function getAttributes(sourceAttrs, nodeVars, secVars, sourceRecords) {
var attributes = [];
sourceAttrs.forEach(function(attrList) {
attrList.forEach(function(attr) {
attributes.push(attr);
});
});
return jsAttributesSuccess(attributes, "Example Success");
}
function getRecords(sourceRecords, nodeVars, secVars, attributes) {
var records = [];
sourceRecords.forEach(function(recordList) {
recordList.forEach(function(record) {
records.push(record);
});
});
//////////////////////////////////////////////////////
// Make a CSV from all the records
let csvString = '';
let delim = '';
// add the header
let line = '';
attributes.forEach(function(attr) {
line += delim + attr.name;
delim = ',';
});
csvString += line + '\n';
sourceRecords[0].forEach(function(record) {
line = '';
delim = '';
attributes.forEach(function(attr) {
line += delim + record[attr.name];
delim = ',';
});
csvString += line + '\n';
});
//////////////////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////
// Construct an email and give it both body and attachment of the CSV above
const username = "johndoe@gmail.com";
const password = "wdlemjrxukefzsfz";
const from = username;
const to = "jane@gmail.com" ;
const host = "smtp.gmail.com";
// Here is where it’s decided from which email to where
const props = new Properties();
props.put("mail.smtp.auth", "true");
props.put("mail.smtp.starttls.enable", "true");
props.put("mail.smtp.host", host);
props.put("mail.smtp.port", "587");
props.put("mail.smtp.user", username);
const session = Session.getInstance(props);
try {
//create a MimeMessage object
const message = new MimeMessage(session);
//set From email field
message.setFrom(new InternetAddress(from));
//set To email field
message.setRecipients(Message.RecipientType.TO,
InternetAddress.parse(to));
//set email subject field
message.setSubject("Here comes mail from JS!");
//set the content of the email message
const messageBodyPart = new MimeBodyPart();
messageBodyPart.setText("This is a test email", "UTF-8", "plain");
const multipart = new MimeMultipart();
multipart.addBodyPart(messageBodyPart);
const att = new MimeBodyPart();
att.setText(csvString, "UTF-8", "plain");
att.addHeader("Content-Type", "text/plain; charset=UTF-8");
att.setFileName("data.csv");
multipart.addBodyPart(att);
// Put parts in message
message.setContent(multipart);
//message.setText(csvString);
//send the email message
Transport.send(message, username, password);
} catch (e) {
return jsRecordsFailure("Error sending email: " + e);
}
return jsRecordsSuccess(records, "Example Success");
// can optionally return jsRecordsFailure(failureMsg) to handle failures
}
– As seen in the following piece of code, we are going to use this email address to send edgeCore’s data, and since this is Gmail, we had to set up an app password. We then had to provide this 16-character password generated by Gmail so that edgeCore could use it.
// Construct an email and give it both body and attachment of the CSV above
const username = “johndoe@gmail.com”; const password = “wdlemjrxukefzsfz”;
– And in this piece of code, we provided an email address that will receive the email from edgeCore:
const from = username; const to = “jane@gmail.com” ; const host = “smtp.gmail.com”; // Here is where it’s decided from which email to where
– We set the email subject (Here comes mail from JS!) and body (This is a test email) in the following pieces of code:
//set email subject field message.setSubject(“Here comes mail from JS!”); //set the content of the email message const messageBodyPart = new MimeBodyPart(); messageBodyPart.setText(“This is a test email”, “UTF-8”, “plain”);
6. Go to Data Preview to observe the data.
7. Save the transform.
The email will be sent if the data preview has been opened, or if a page loaded the JS Transform, so make sure that this JS Transform is not being refreshed by a page to avoid spam emails.
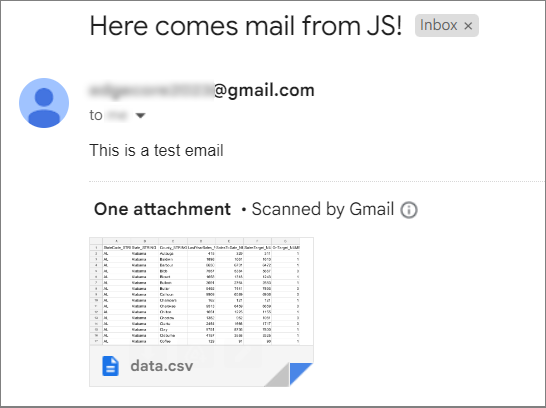
This is what our email looks like: