Pages represent a named collection of visualizations in the system. Pages fulfill a number of different purposes:
- They determine how visualizations are arranged and displayed to end-users.
- They expose inputs associated with Page Variables. This is how end-users can pass values into the underlying queries, which affect the data shown in the visualizations on a page.
- They form the basis by which content is provisioned to end-users.
- They determine what tabs appear in the banner.
Admin View Mode
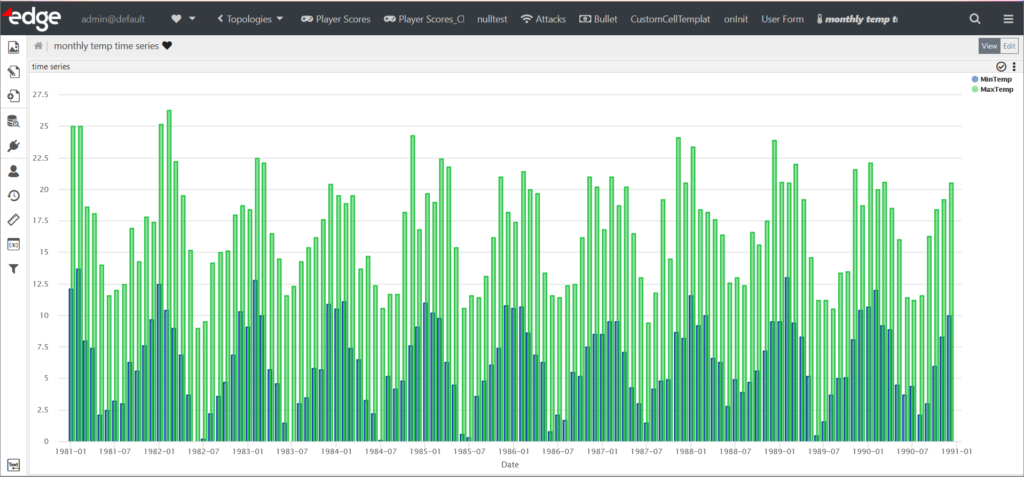
This is the default page state when browsing a page in the system.

Navigation
A user can navigate between pages in a couple of different ways.
- Banner Tabs
If you click one of the tabs displayed in the banner area, you will be taken to the associated page. Only pages provisioned to you, one of your roles, or your domain will appear in the banner. - Switch To Page Action
If a Switch to Page action has been configured for a visualization, clicking an item in that visualization will switch to the configured page. The Switch to Page action allows context to be passed to the target page, based on the values in the record that was clicked or page variables available on the source page.
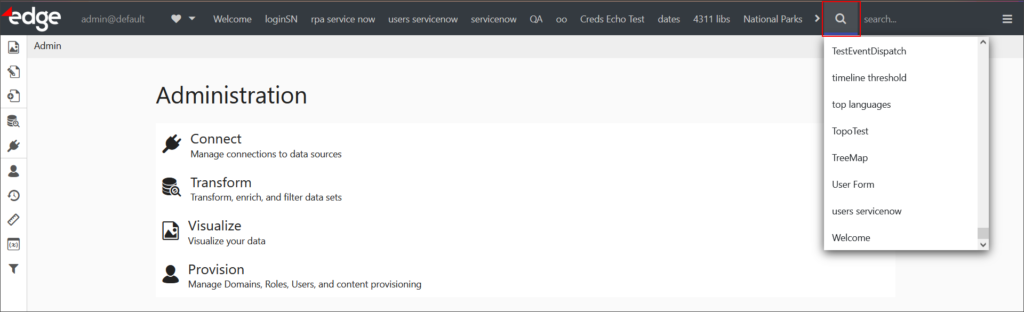
Searching for Pages
In order to be able to search for pages in the system (for the search field to appear in the banner area), you need to set the following configuration property in the [Install_Home]/conf/custom.properties file:
client.showPageSearch=true

Admin Edit Mode
The Edit mode enables some administrative controls for both the page and the visualizations on that page, as listed below.

Page Toolbar
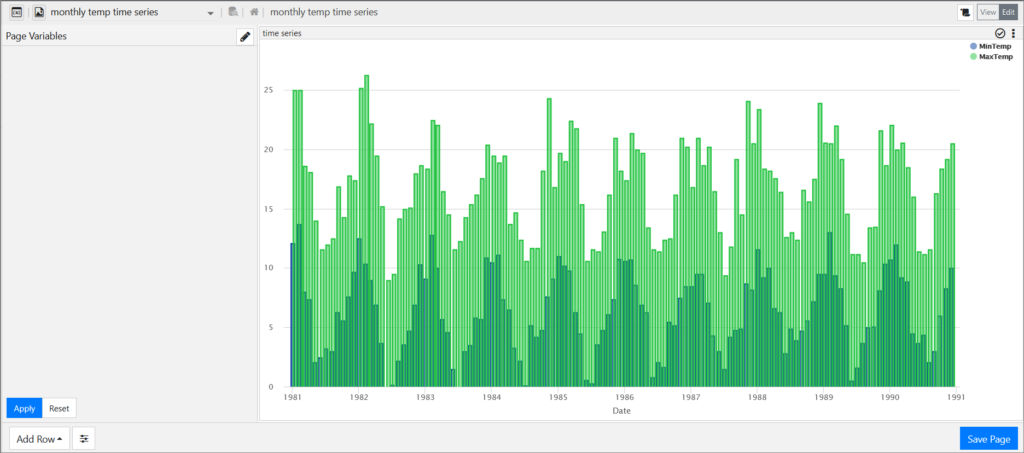
In the Edit mode, a page toolbar will appear at the bottom of the page. Options in the page toolbar allow an administrator to make changes to the page itself (as shown in the following illustration):
![]()
Add Row
This option adds a new row to the top or bottom of the page. The new row will be automatically populated with an empty visualization. Once added, the empty visualization can be split, or swapped with an existing visualization using the options available in the visualization menu.
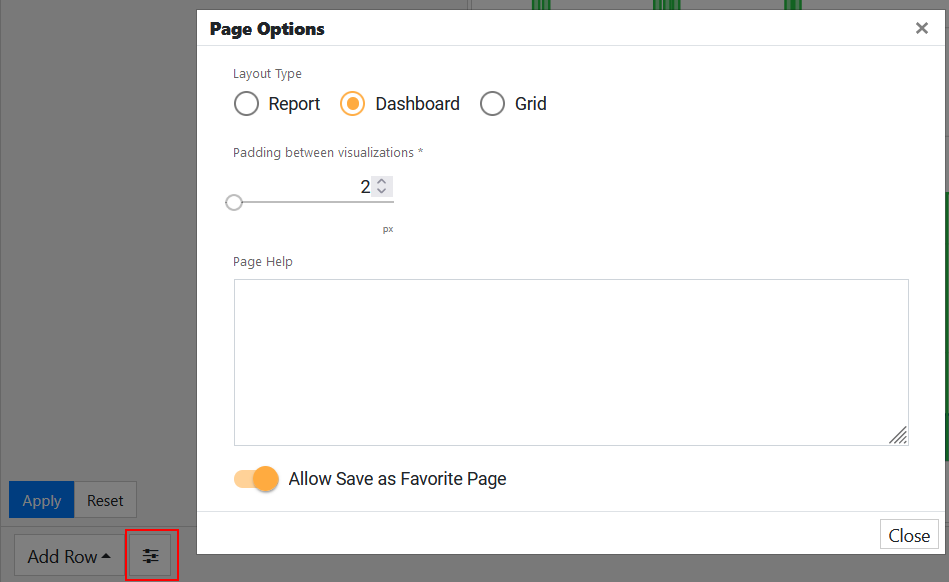
Page Options

The following page options are available:
- Layout Type
Determines how visualizations on the page will react to available space.
a) Report: This layout enables vertical scrolling. The widths of visualizations are specified using relative values. They will grow and shrink horizontally to fill available space or to prevent horizontal scrolling. Heights are specified in pixels, and visualizations are allowed to appear below the bottom of the page. The Page supports a vertical scroll bar and allows users to scroll down to see content that is not in view. This layout is good for reports, analytical views, and when you have a lot of visualizations on a page.
Note: As of version 4.8.0, report is replaced with grid layout settings (Layout > Configure Layout).
b) Dashboard: This layout prevents scrolling. Both width and height are set using relative values, which allows content to grow and shrink to fill the available width and height of the page. It also forces all visualizations to be visible, which can be important in some monitoring scenarios. This layout is good for high-level summary, monitoring views, and when you only have a few visualizations on a page.
c) Grid: Based on the CSS grid; There is no resizing of cells between the boxes, and you cannot add or remove rows/columns via the container’s menu. - Padding between visualizations
The width of resizers and paddings around a page; For more information, refer to the corresponding page. - Page Help
A text area where an administrator can provide an HTML-based help message for a page. Typing in this field will result in a question mark appearing next to the Edit button. End-users will be able to access page-level help via this icon. Leaving this field blank will hide the question mark icon. For example, we want the URL to our documentation website to be displayed as help, so we are going to enter the following in this field and save the page: <a href=”http://docs.edge-technologies.com/products/edgecore”>Docs</a>
This is the result:

- Allow Save as Favorite Page
Used to specify whether a page can be bookmarked/saved as a favorite; For more information, refer to the corresponding page.
Save Page
The Save Page button at the bottom right of the Page Toolbar saves all changes to the page. This button will pulse whenever there are unsaved changes. If you attempt to navigate away from a page with unsaved changes, you will be prompted with a warning.
There is no auto-save with pages. This means that all modifications to the page, even small resizes, must be explicitly saved using this button.
Related:
