For the purpose of this example, we have created two visualizations and placed them on a page:
- a table visualization created from an XLS feed containing a list of users we want to register;
You can download the spreadsheet here and then create an XLS feed. - an HTML template containing a registration form that will be filled out with the user information that we have in the table;
To configure the HTML template, you can use the following code in the HTML Renderer:<div class="container"> <h1> {{title}} </h1> <form (ngSubmit)="onSubmit(formGroup)" novalidate> <div class="form-group"> <label for="name">Full name</label> <input type="text" class="form-control" id="name" name="name" placeholder="Enter full name" [(ngModel)]="formGroup.name" /> </div> <div class="form-group"> <label for="name">Email address</label> <input type="email" class="form-control" id="email" name="email" placeholder="Enter email" [(ngModel)]="formGroup.email" /> </div> <button class="btn btn-primary" type="submit">Register</button> </form> </div>And in the JavaScript Renderer:
component.formGroup = { name: '', email: '', }; component.onSubmit = (formData) => { var name = formData['name']; window.confirm("Registration successful"); };
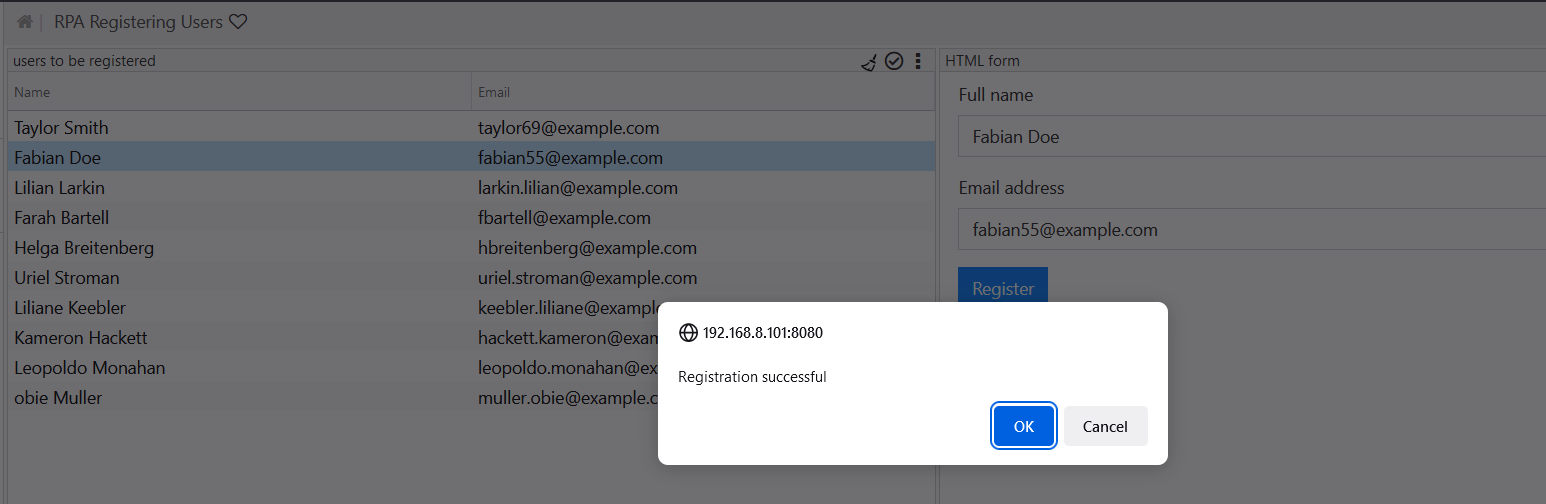
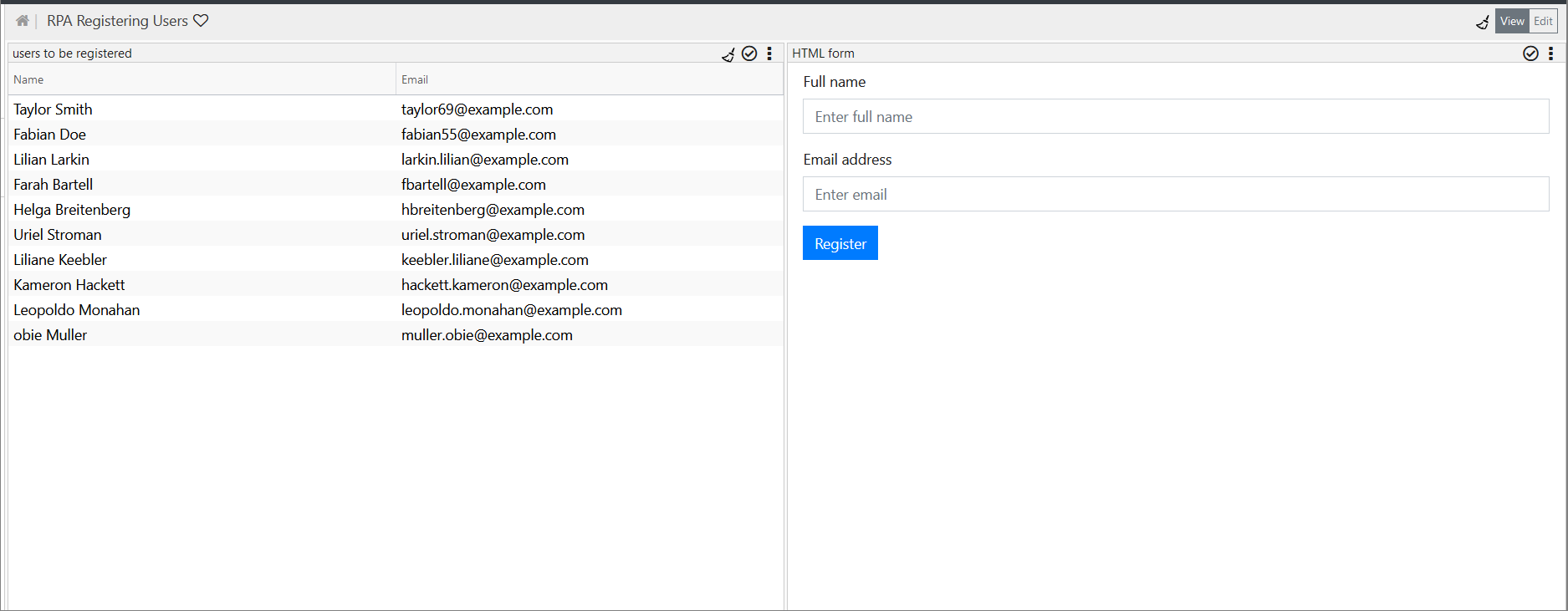
This is the output:

We will create a script that will fill out the registration form with the necessary information so we do not have to enter the information manually.
All the steps outlined below can be easily followed by watching this video.
Step 1: Record Script
- On the page containing the visualizations, click Edit for the RPA Scripts button to appear.
- Click RPA Scripts.
The minimized Script Center is displayed. - Click Record New Steps.
The recorder is displayed with available actions, and the record button is blinking. - We want the information from the table to be filled out (copied) in the corresponding field in the form, so in both the Name and Value fields, we will click Ctrl + V.
The actions are recorded and displayed in the recorder. - Since we have the button that we need to click on to finish registration, we need to capture this click in the script. To do that, click Capture Next Mouse Click in HTML, and then click the button in the form.
The action is recorded and displayed in the recorder. - Click Stop Recording.
- Click Save Script As New.
A pop-up is displayed. - In the pop-up, in Script Name, enter the name for your script.
Additionally, you can also provide a description. - Save your changes.
Step 2: Create Run Script Action
- In the visualization containing user information, click the three dots in the right corner and then click Edit Actions.
A pop-up is displayed. - In the pop-up, click + and then select Click Row > Run Script.
A new window for configuring the action is displayed. - In Base Config, do the following:
a) In Action Name, provide a name for the action.
b) (Optional) Provide a description.
c) (Optional) Enable or disable the Always Show in Menu toggle switch.
When the switch is enabled, the action will appear when you click on a row in the table, and then you will need to click on it to perform it. When the switch is disabled, the action will not appear but will be performed when you click on a row. - From the dropdown, select the script you have previously recorded.
- Click Next.
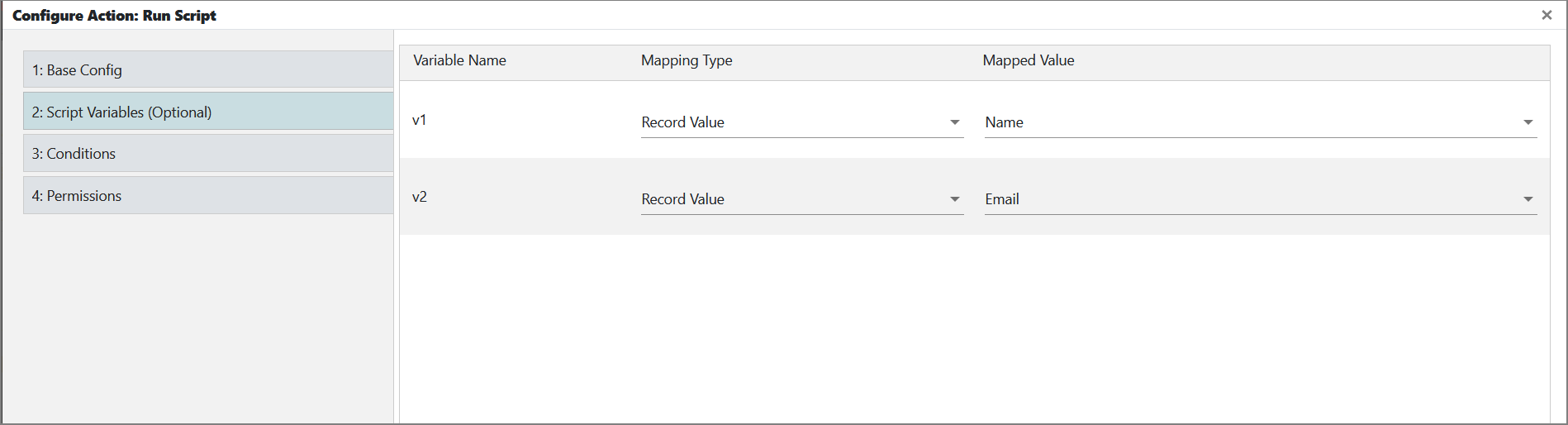
You are taken to the Script Variables tab. - In Script Variables, click Add Variable.
For our example, we need to add two variables, as we have Name and Email.
A pop-up is displayed. - In the pop-up, in Variable Name, provide a name for the variable and click Save.
We have two variables, and we named them v1 and v2. The variable name is displayed, and now you need to set its mapping type and mapped value. - In Mapping Type, select Record Value, and in Mapped Value, select a value. In our example, the mapped value for v1 is Name, whereas the mapped value for v2 is Email.

- Click Next.
You are taken to Conditions, where you can set the conditions under which the action will be performed. We will not set any conditions for our example. Click Next to go to Permissions. Here you can exclude certain roles from accessing the action. We will allow all users to access the action. - Click Save and Close.
The action is displayed in the pop-up. Close the pop-up.
Step 3: Modify Script
In the script that was created in step 1, we want to modify the two first steps to get their values from the variables in step 2 (v1 and v2).
- On the page containing the visualizations, click Edit for the RPA Scripts button to appear.
- Click RPA Scripts.
The minimized Script Center is displayed. - Click
 , load the script, and then click
, load the script, and then click  to maximize the Script Center.
to maximize the Script Center.
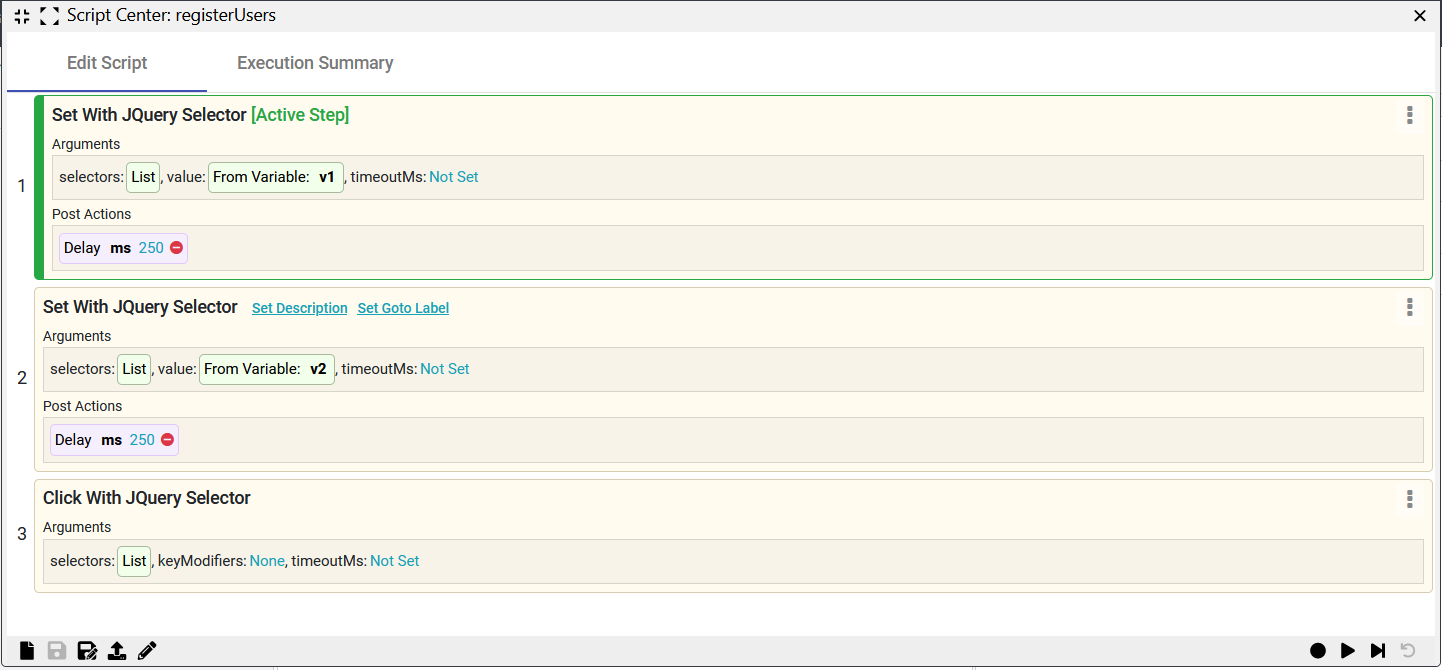
The 3 recorded steps are displayed: 2 Set with JQuery Selector steps (the Ctrl + V command we used in step 1) and 1 Click With JQuery Selector step (mouse click on the Submit button). - In the first step, click the field next to value.
A pop-up for editing the value is displayed. - In the pop-up:
a) Click Advanced and select Set to Literal Value.
b) Click again Advanced and then select Set to Variable Value.
c) In Variable Name, enter the name of the variable. In our case, that is v1, as we created it in step 1 (its mapped value is Name).
d) Click Save. - Do the same for the second step. In this case, the variable is v2, whose mapped value is Email.
- (Optional) Set the delay in milliseconds between the steps by clicking the three dots in the top-right corner and selecting Add Delay. By default, the delay is 250 ms.
- Click
 to save your changes.
to save your changes. - Exit the Script Center.
This is what our script looks like:

Step 4: Run Script
In this step, you will see your script in action.
- In the visualization, click on any row.
The previously created Run Script action is displayed (if you enabled the Always Show in Menu toggle switch) - Click on the action to run it.
The form fields get populated with the corresponding information.