By using the JavaScript transform, you can add the current date stamp to your data set.
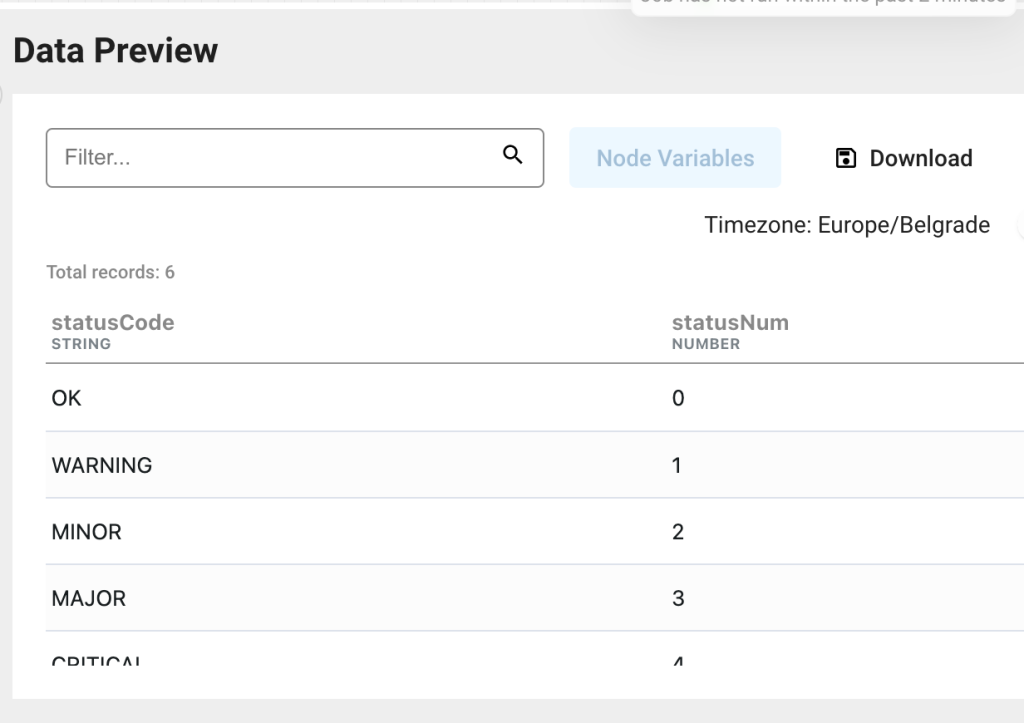
For example, this is the data we have in one JSON feed:

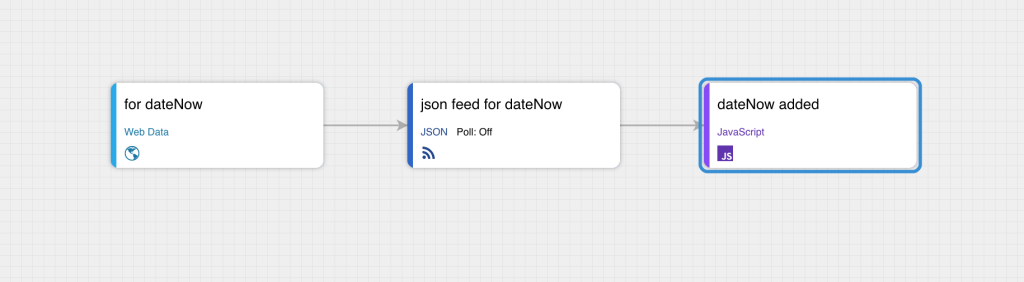
To add a new column containing the current date stamp, we are going to create a JavaScript transform off of this feed.

In the Script tab of the JavaScript transform, we are going to enter the following code:
function getAttributes(sourceAttrs, nodeVars, secVars, sourceRecords) {
var attributes = [];
sourceAttrs.forEach(function(attrList) {
attrList.forEach(function(attr) {
attributes.push(attr);
});
});
// Adding new attribute to display current date
var sampleAttr = {
name: 'dateNow',
type: 'date',
isId: false,
units: null,
format: 'yyyy.MM.dd' // Java SimpleDateFormat
};
attributes.push(sampleAttr);
return jsAttributesSuccess(attributes, "Example Success");
}
function getRecords(sourceRecords, nodeVars, secVars, attributes) {
var records = [];
var currentdate = new Date();
sourceRecords.forEach(function(recordList) {
recordList.forEach(function(record) {
record.dateNow = currentdate;
records.push(record);
});
});
return jsRecordsSuccess(records, "Example Success");
}
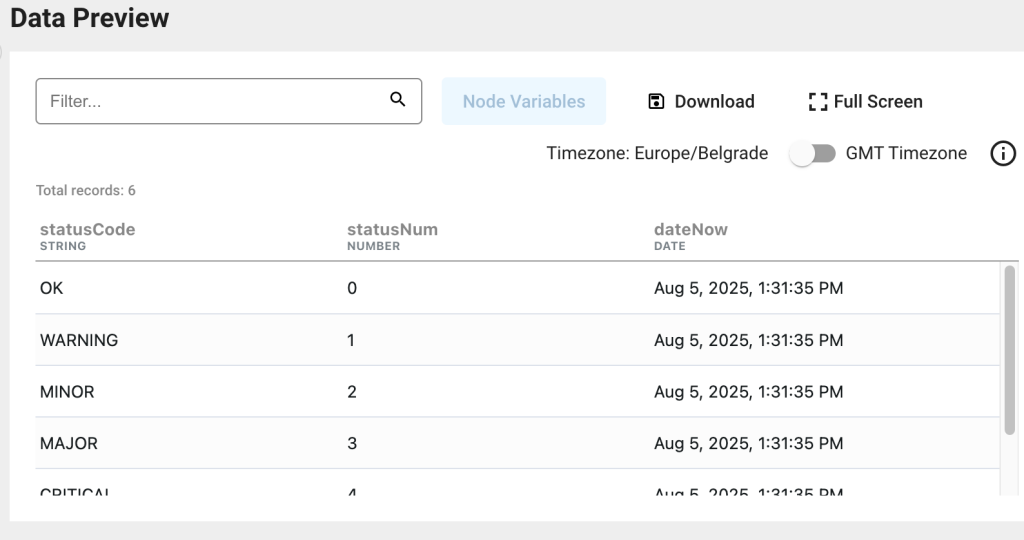
In the Preview, a new column with the current date (dateNow) will be displayed: