Page Variables appear in a collapsible palette on the left hand side of every Page in the system. To expand the Page Variable palette, click the ![]() icon found at the far left of the breadcrumb bar.
icon found at the far left of the breadcrumb bar.

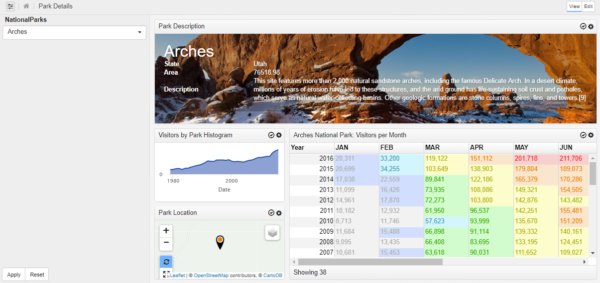
The expanded variable palette will show a list of all Page Variables for the selected page.
- The example below shows a single “NationalParks” Page Variable, set to the value of “Arches”.
- The pull-down for this variable is constrained to a list of parks. See Variable Constraints for more information.

Configuring Page Variables
A Page Variable is just a way optimize how Node Variables are presented on a page. The key concept is that a single Page Variable can drive multiple Node Variables. In the example above, the end user only sees a single Page Variable called “NationalParks”.
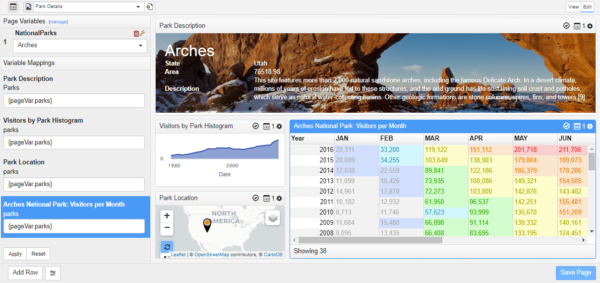
An administrator has the ability to enter “Edit Mode” for a Page. In Edit Mode, the administrator can look beneath the covers and see all the Node Variables being used by the datasets on the current page.
- Node Variables are displayed under the “Variable Mappings” heading.
- Mousing over a Node Variable in this list will highlight the Visualization that is affected by that variable.
- The text input shows the binding to a specific Page Variable.

In the example above, all four Node Variables are bound to that single “NationalParks” Page Variable. When a park name is selected in the pull-down, the following will occur:
- The value selected in the “NationalParks” Page Variable will be passed to all four Node Variables.
- The underlying queries will all be run, using the value they inherited from the Page Variable.
- When the data is returned, each Visualization will be updated accordingly.
In the example below, note that the “NationalParks” page variable now equals “Shenandoah”, and that all four Visualizations have been updated to reflect data for Shenandoah National Park. This works because the Node Variables used in the underlying queries are all wired up to inherit the value provided by that single “NationalParks” Page Variable.

Although the above examples show the Page Variable values being updated directly in the variable palette, a more seamless way to update Page Variables would be to use Actions. An Action can be tied to a Visualization such that if a user clicks in the Visualization, a Page Variable will get updated. For more on this approach, see Set Page Variable.
If your Page includes Web Content, the same concepts can be used. If a Page Variable is updated, the value can be passed into one or more Web Content Visualizations.
Examples can be found in the Getting Started tutorial.
