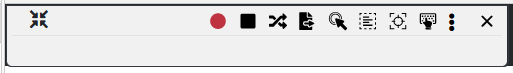
Available Actions in the Recorder
When you click record to start recording, the following actions will be available in the script recorder:

| Script Actions/Buttons | Description |
| Enable Focus on Hover |
Used to enable outlining of an HTML element when hovered over with the cursor. |
| Actively Recording | Blinks in red while the recorder listens for actions to record. |
| Stop Recording | Used to stop recording script steps and close the recorder. If you have recorded all the steps you wanted, save the script once you stop recording. |
| Modify Script Variables |
Used to add JavaScript blocks for data transformations and variable editing between functions while recording. |
| Add Switch Page Action |
Used to navigate to another page in the system. As a result, you will be taken to the target page. |
| Capture Next Mouse Click in HTML | Used to record clicks.
Example: |
| Get Text From Element |
Used to extract a text value from any HTML element.
Example: |
| Focus Element | Used to add focus property to an HTML element, which will then be used to trigger elements relying on the focus attribute. |
| Send Key Press Event | Used to send keycode as a Javascript event to any attached listeners on the selected HTML object with the CTRL/ALT/SHIFT modifiers. |
| Other Recordable Actions (3 dots) |
When you click on three dots, you are presented with actions that enable you to: – Run Server Action (introduced in version 4.3.11): used to run a server action that has been previously configured in the pipeline to record script results. – Wait For Element To Load: used to add a listener event that waits for a specified element to load in the DOM. This is useful in situations where we have to wait for the element to be physically available. A common scenario is when the previous action causes a page to reload or just part of the page is reloaded. The advantage of this method is that we can adjust how long it waits for the element to load (default is 10 seconds). If we set the timeout to 30 seconds and the element loads after 5 seconds, the script will resume immediately. On the other hand, if we use 30 seconds delay, we have to wait a full 30 seconds even though the element is loaded. We can use the Wait for element to load action in the following situations: a) Wait for the new element to load b) Wait for the new page to load c) Wait for the element to appear on the page You can watch a short video here. – JS Eval with Element: used to modify any script context variables (e.g. scriptVar.clipboard) using JavaScript expressions. – Fetch Pipeline Data (introduced in version 4.4.2): used to fetch edgeCore pipeline data and load it into a script as a scriptVar. – Parse Web Data (introduced in version 4.4.2): used to load CSV and XLS/XLSX files and save the results in scriptVars. |
| Close Script Center | Used to exit the Script Center. |
Additional Actions Not Displayed in the Recorder
You can also perform the following RPA actions:
| Script Actions | Description |
| Record steps without the click of a mouse |
Recording steps can be done by using the backtick ` on the keyboard.
Example: If you do not want the backtick to be able to record steps, you can disable it in Admin Tools > System Config > Scope USER by entering client.rpa.enableRecordByKeypress=false. Note: if you disable the option to record steps by pressing the ` key, the Enable Focus on Hover action will not be displayed in the recorder. If you want to use another key instead of the backtick to record steps, you can configure client.rpa.recordkey in Admin Tools > System Config > Scope USER. |
| Set With JQuery Selector |
Press Ctrl + C / Ctrl + V to copy/paste values.
Example: |
| Cancel Recording Step | Press the Esc key on the keyboard once to cancel any recording step that is in progress. Pressing this key twice will stop the entire recording. |
While recording, steps taken will appear in this window indicating the capture activity.

