edgeCore™ 4.3.10 Release Notes
Production date: October 26, 2021
What’s New?
Connections
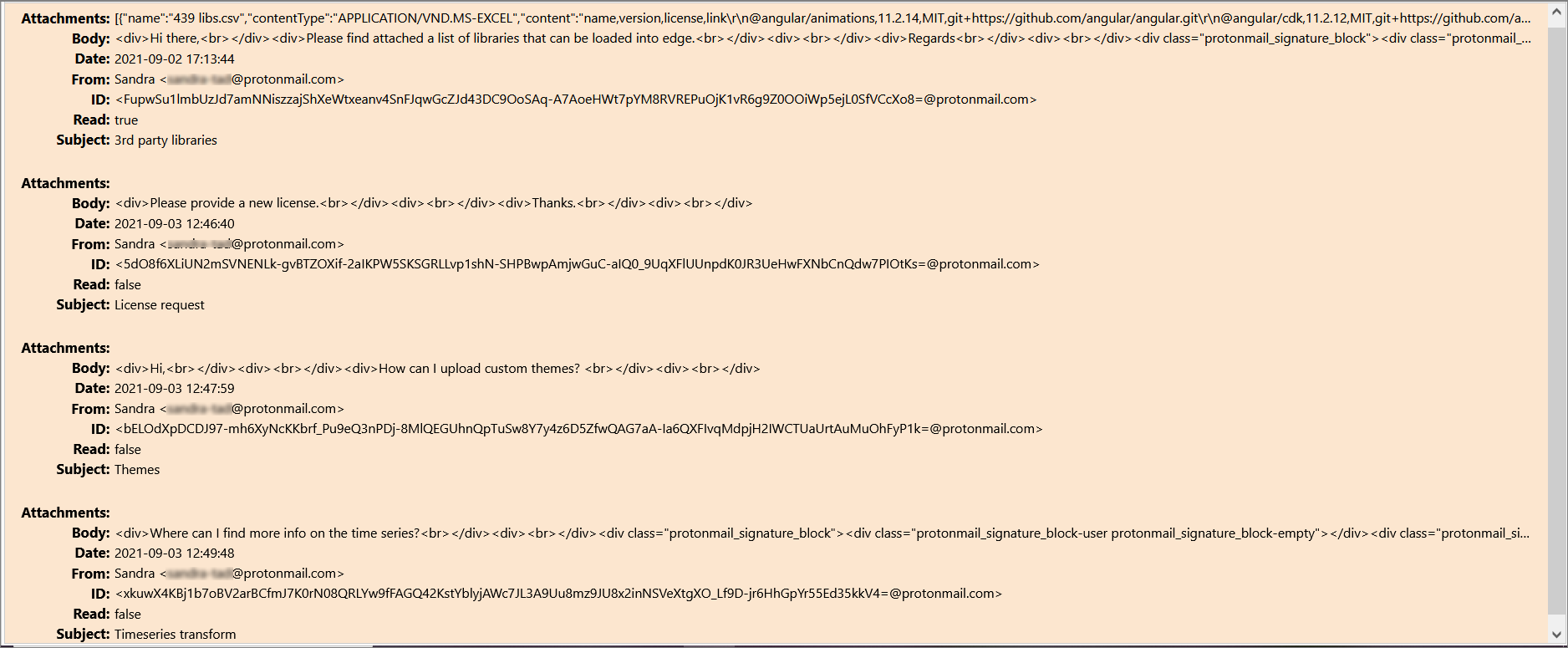
IMAP/POP3 Incoming Email Connection
This release introduces the ability to receive incoming emails. As a result, you are able to access and read your emails in edgeCore.
To configure the email connection, you will need your email client’s IMAP or POP3 Port and Host information. Additionally, depending on your email client’s settings, you may also need to enable IMAP/POP3 access and allow less secure apps to access your account.

We recommend that you use the List visualization to visualize and explore your mailbox.

Visualizations
Micro Charts in Table and List Visualizations
Now you can use micro charts as cell/value renderers in both table and list visualizations to visually represent your data and show trends in a series of values, such as increases or decreases, economic cycles, or to highlight maximum and minimum values.
When you start creating a feed, make sure you feed a string array to the parser (for example “[15,37,5,34,0,9,-11,14,44,-1]”).
The following chart types are supported: Area, Area Spline, Column, Line, and Pie.
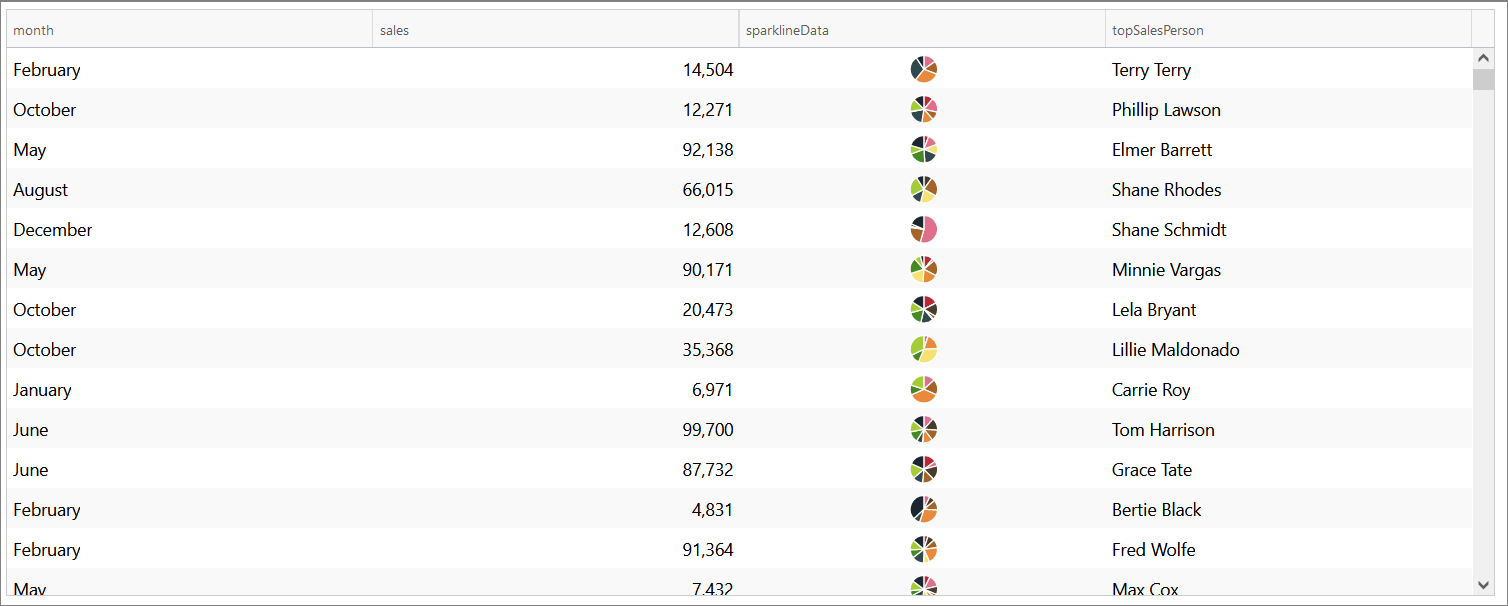
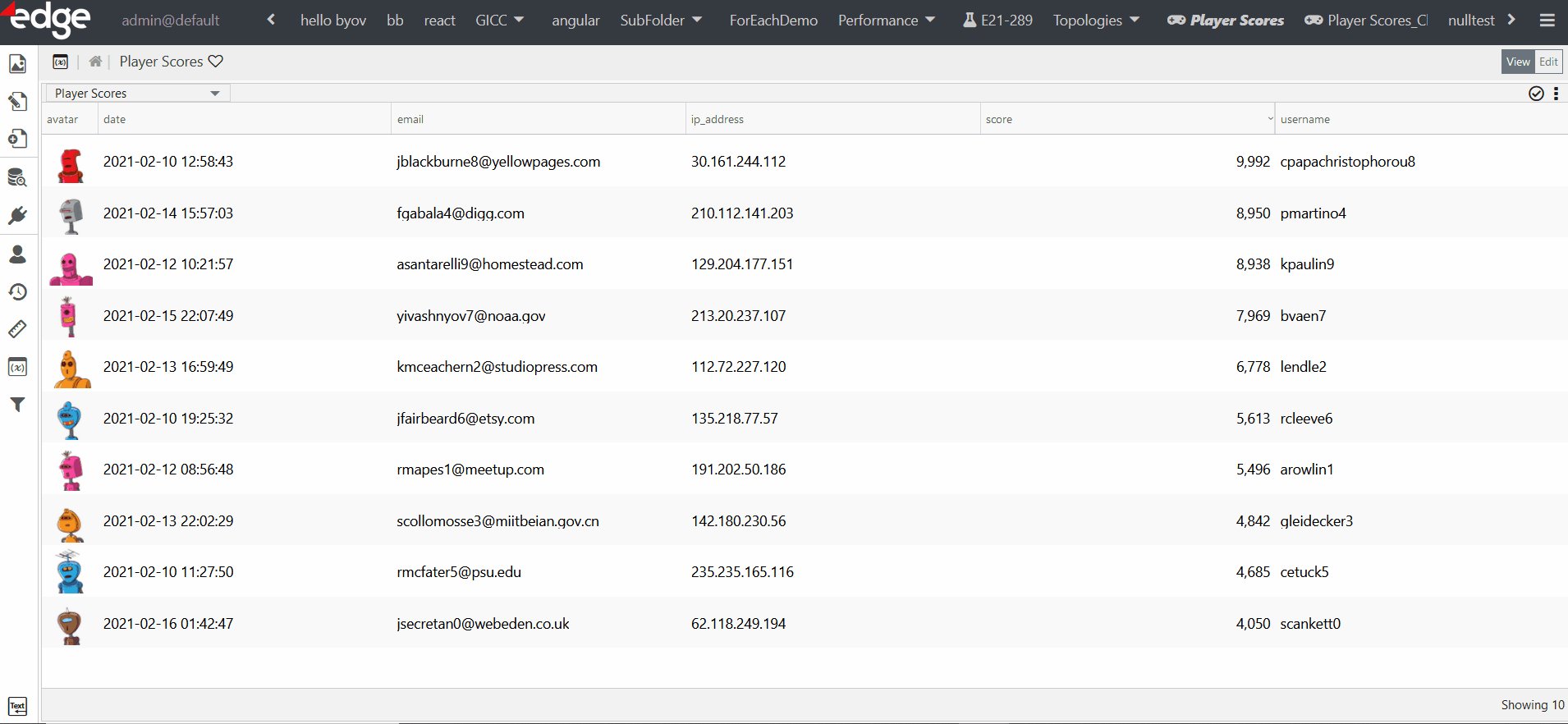
An example of a table visualization where a micro pie chart is used:

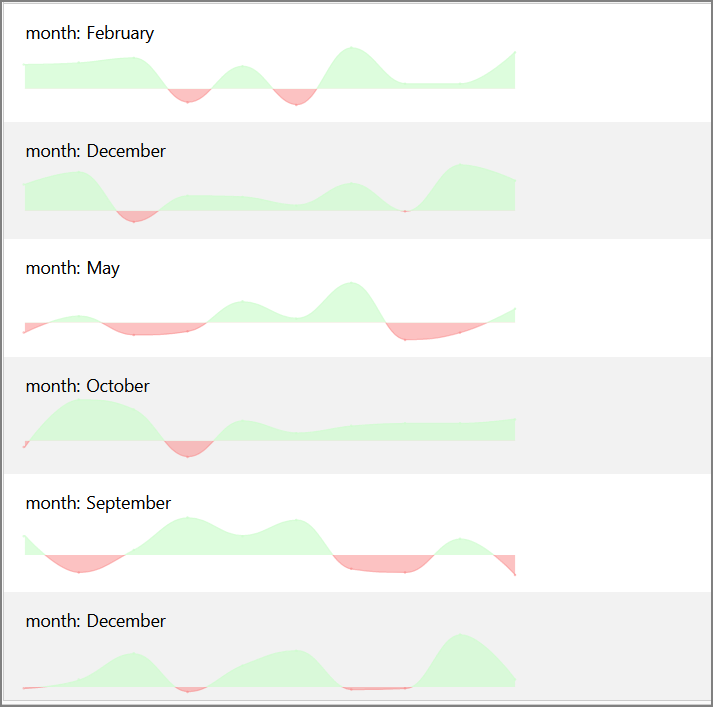
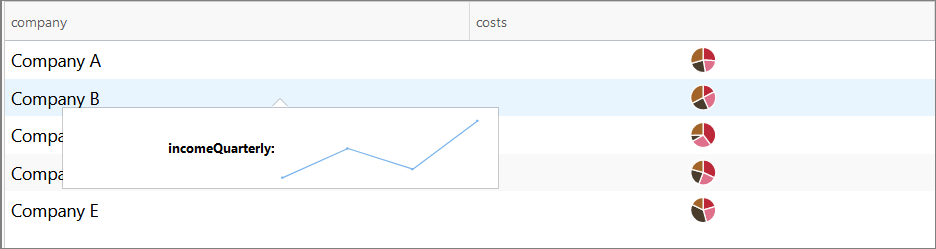
An example of a list visualization where a micro area spline chart is used:

Moreover, micro charts can also be used in a tooltip action:

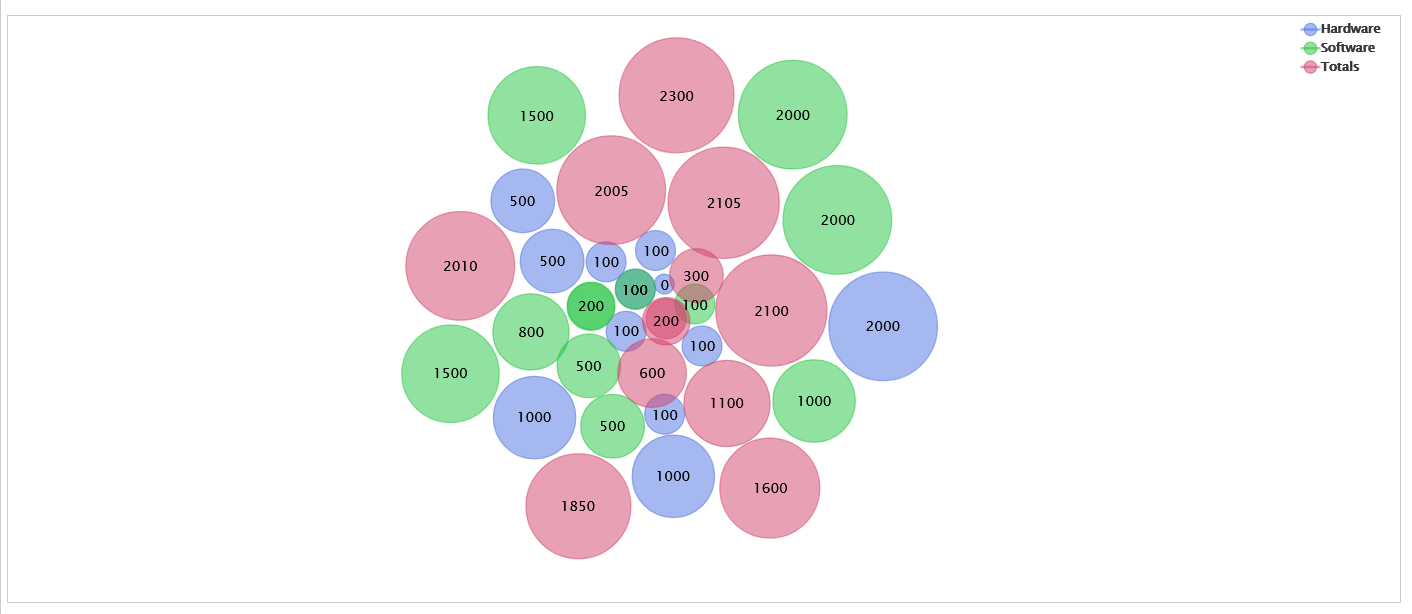
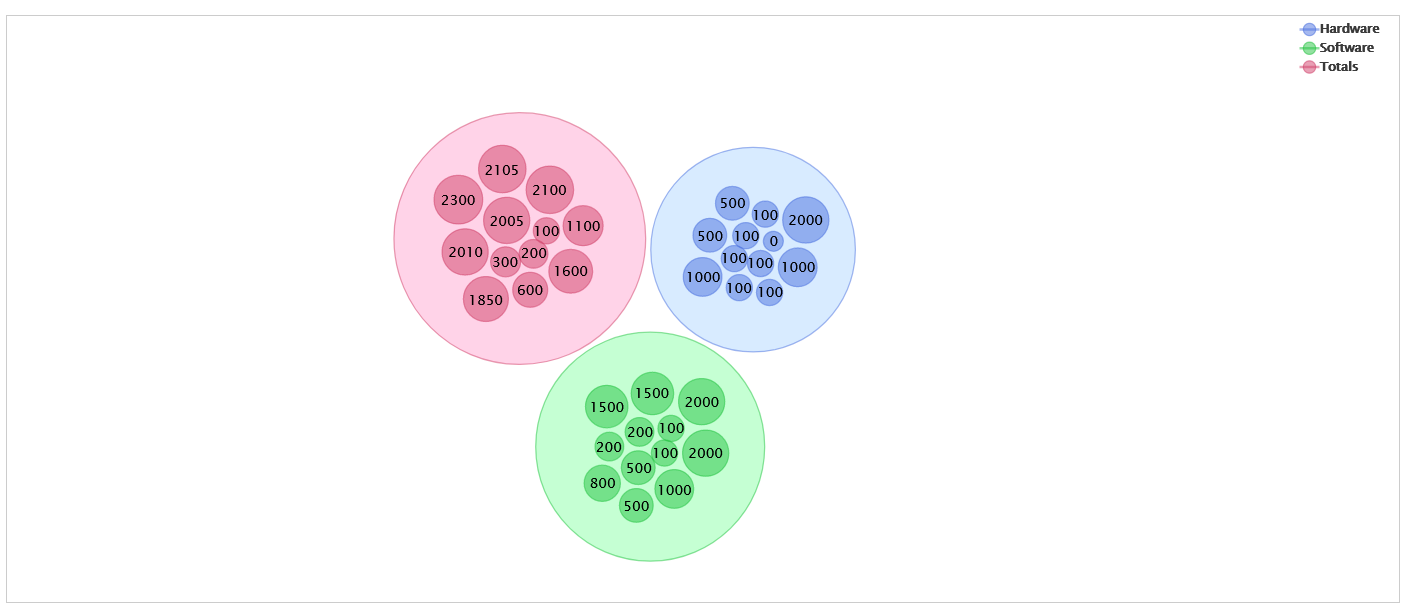
New Chart Type: Packed Bubble
When creating charts for smaller datasets, now you can use:
- packed bubble charts that display data in a cluster of circles

- split packed bubble charts that are grouped by series to create a hierarchy

Pages
Navigate to the Pipeline for a Specific Page
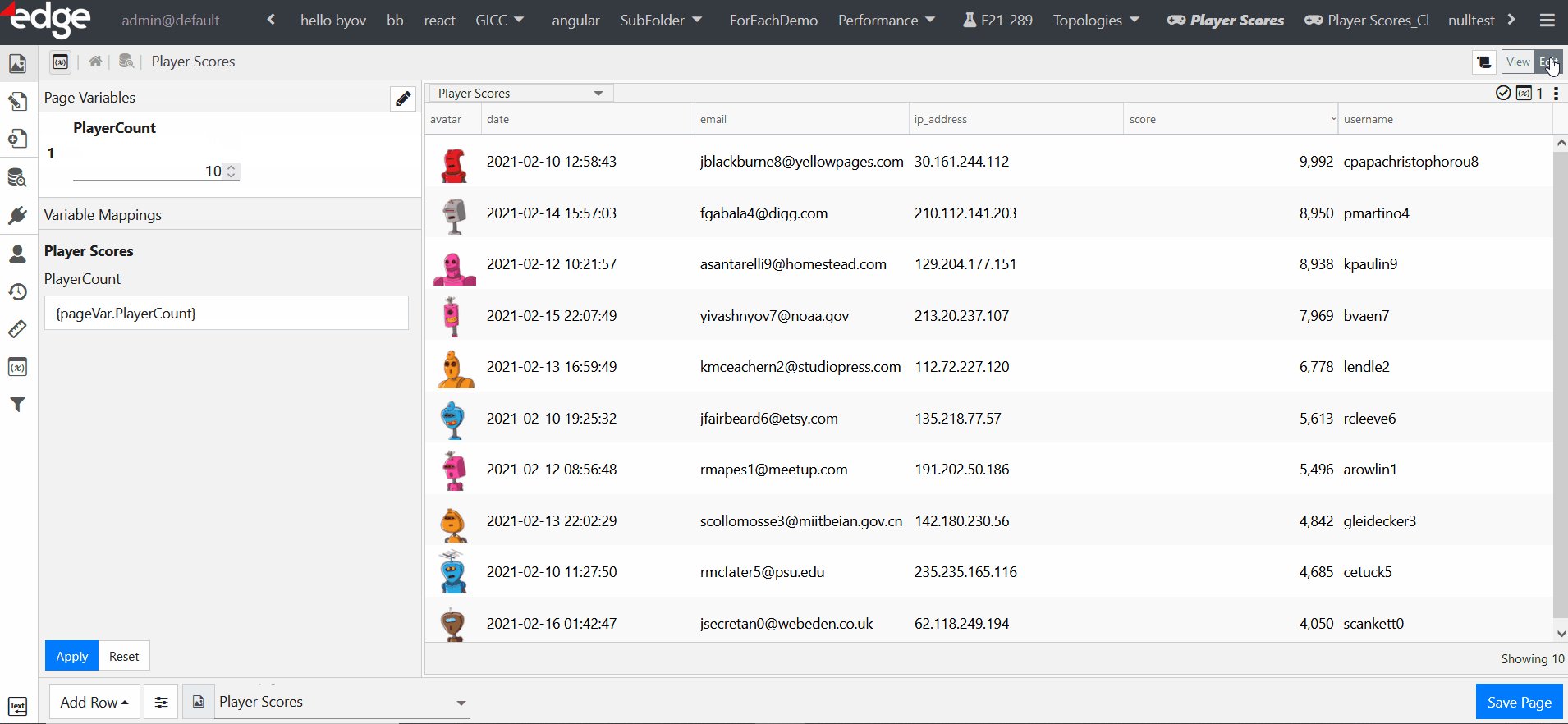
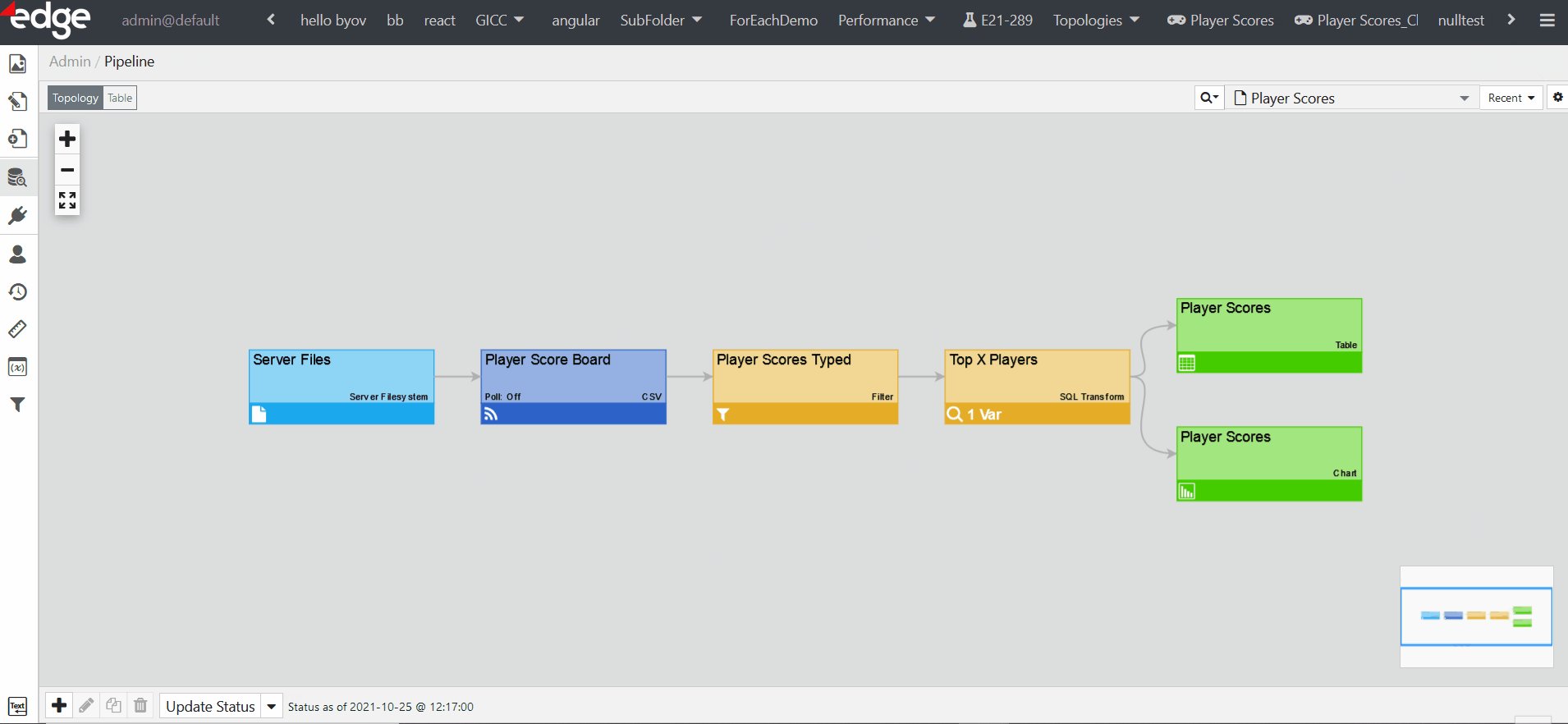
When the admin user is in the Edit page mode, they can easily navigate to and view the pipeline for that particular page by clicking the pipeline icon in the upper-left corner.

Enhancements
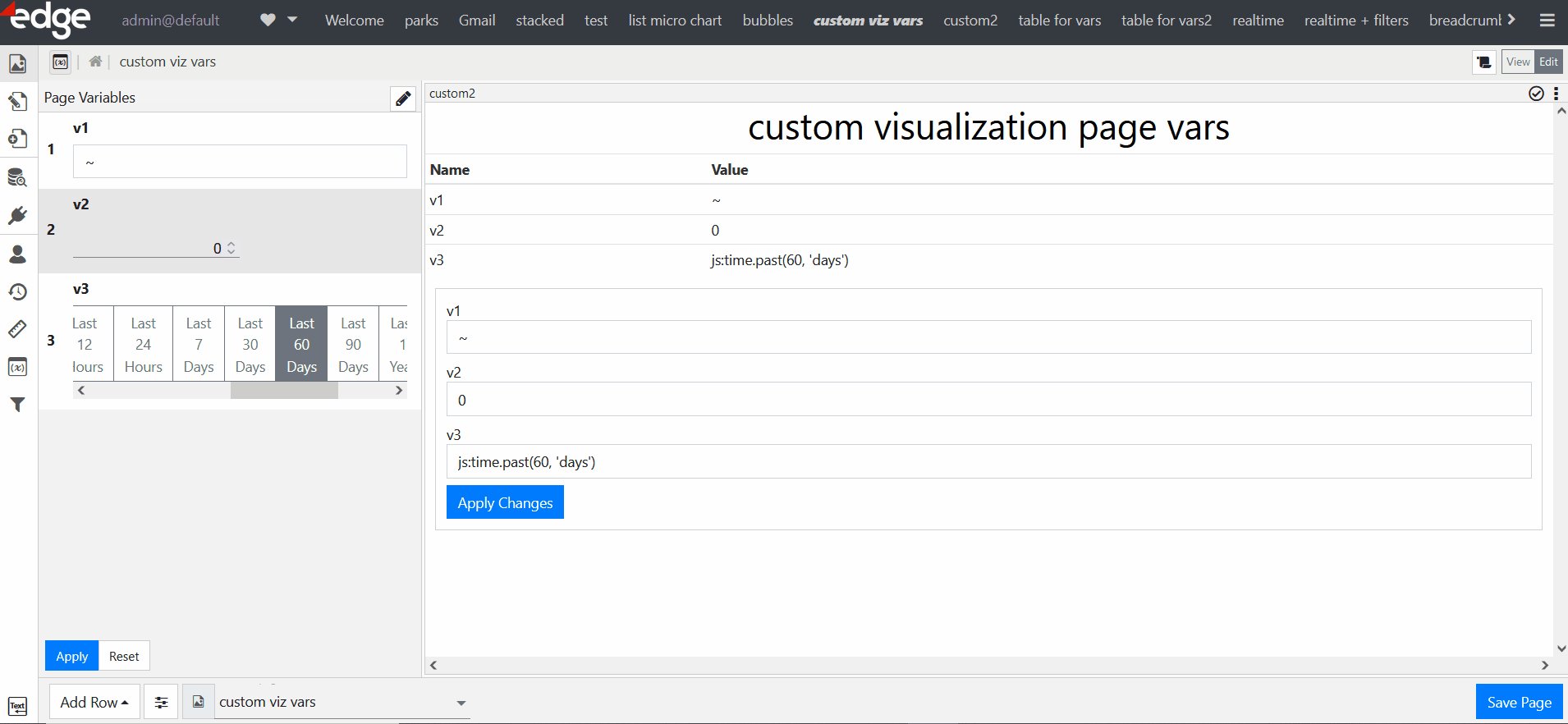
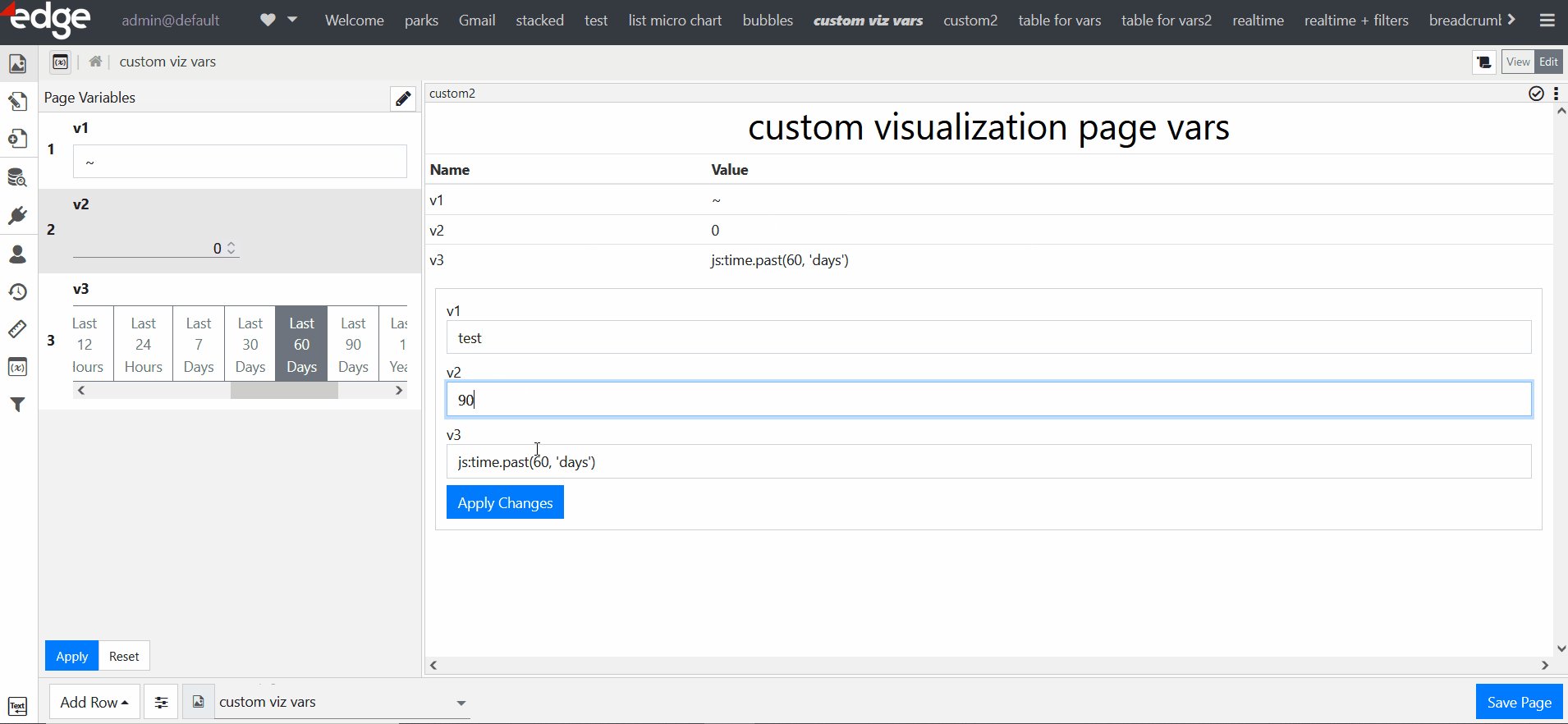
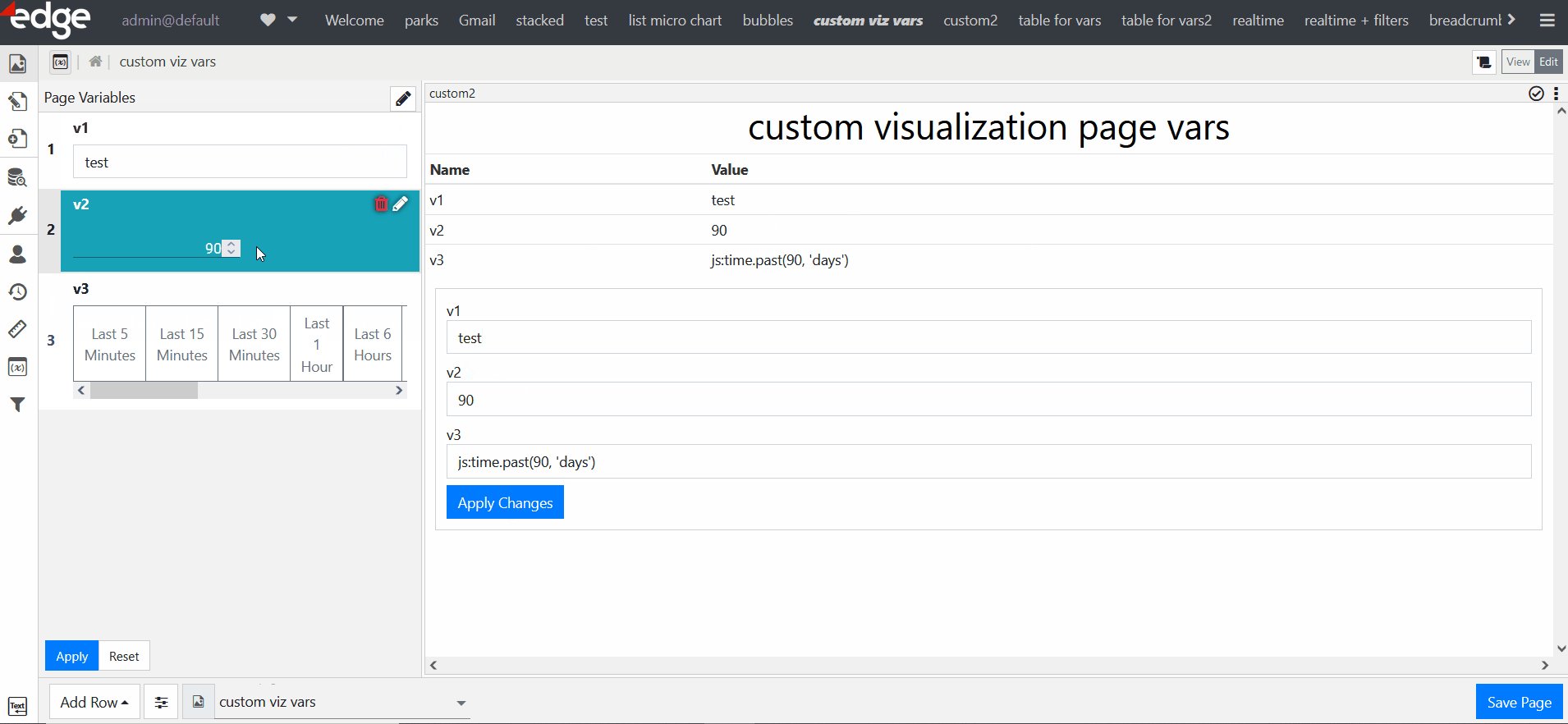
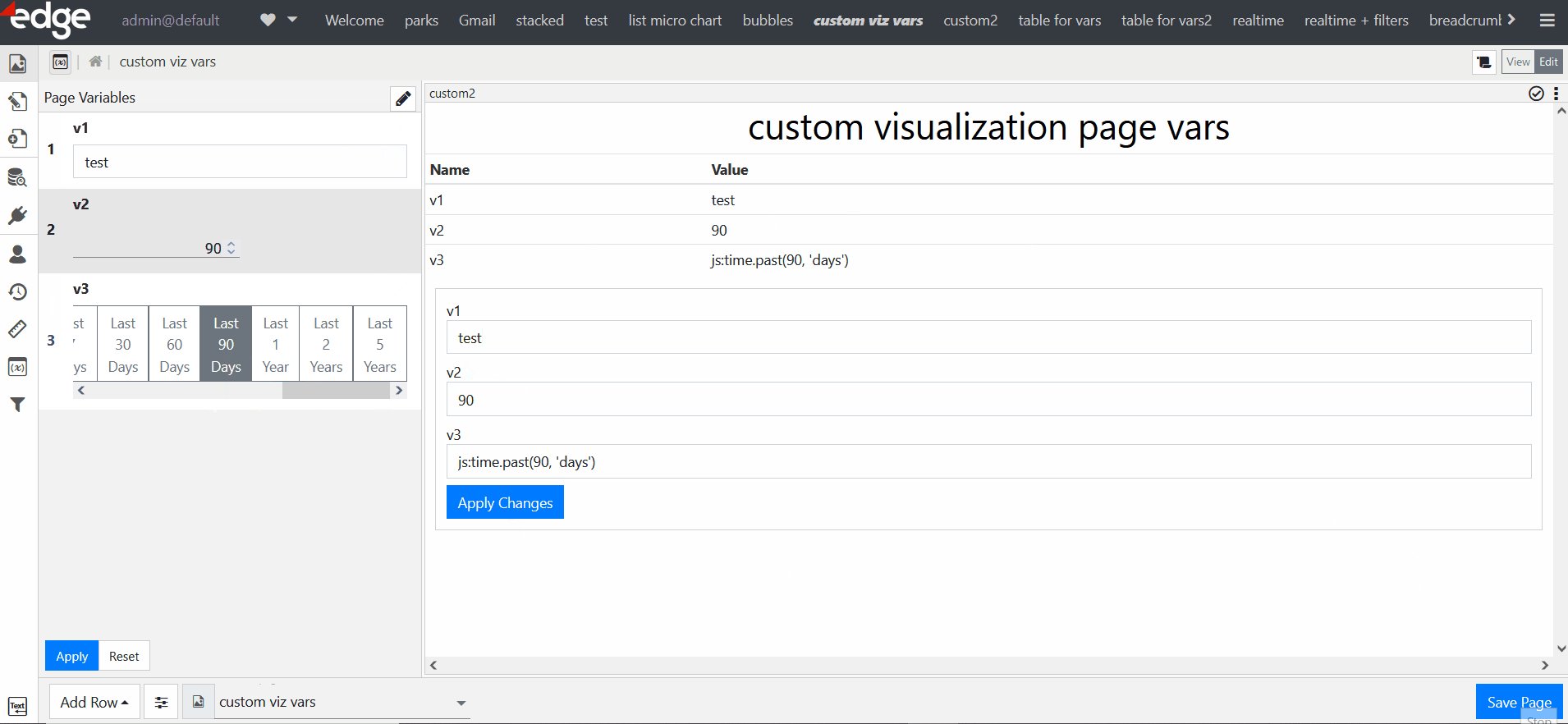
Page Variables Improvements
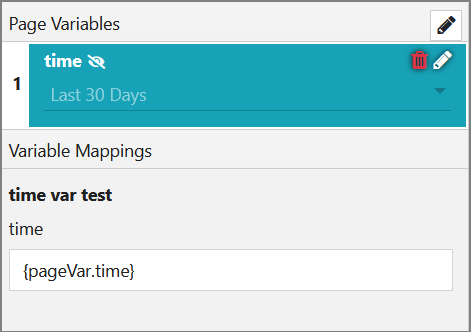
- Accessing the Manage Page Variables dialog is now done by clicking the pencil icon.
- Upon hovering over a page variable, the variable will be highlighted and the icons for editing and deleting will be displayed.
- If you hide a variable, the eye slash icon will be displayed next to the variable’s name.

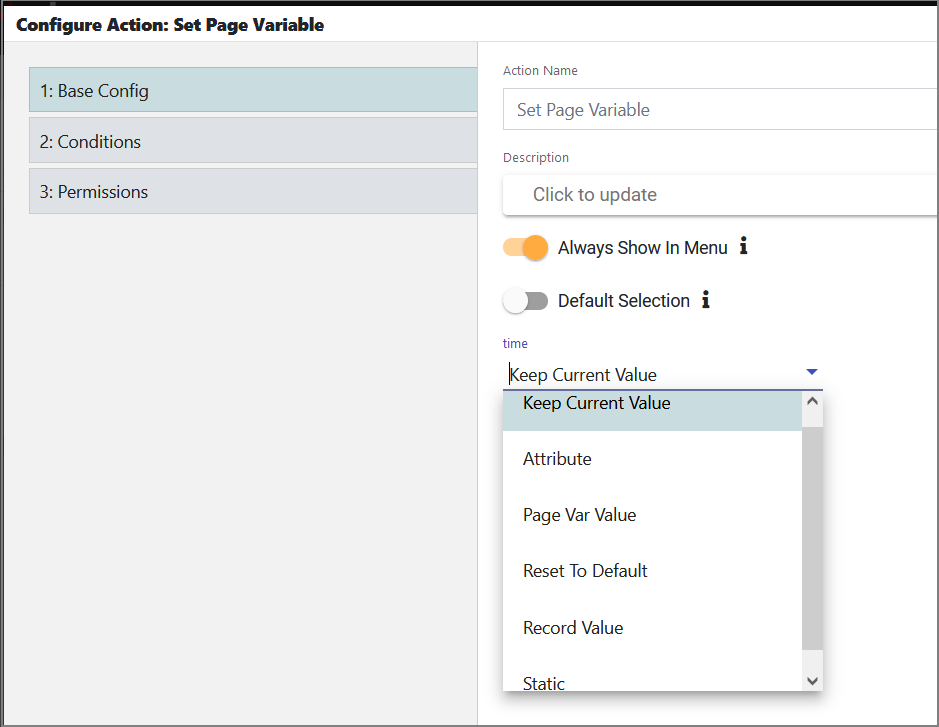
- When configuring a visualization action to set the value of page variables, now you can use the Keep Current Value and Reset To Default methods instead of the previously used Unset method.

- You can now set multiple page variables in custom visualizations, as setPageVars is now exposed in the EdgeCustomWidgetAPI file (install_home\helloworld\node_modules@edge_technologies\custom-widget-api).

RPA Improvements
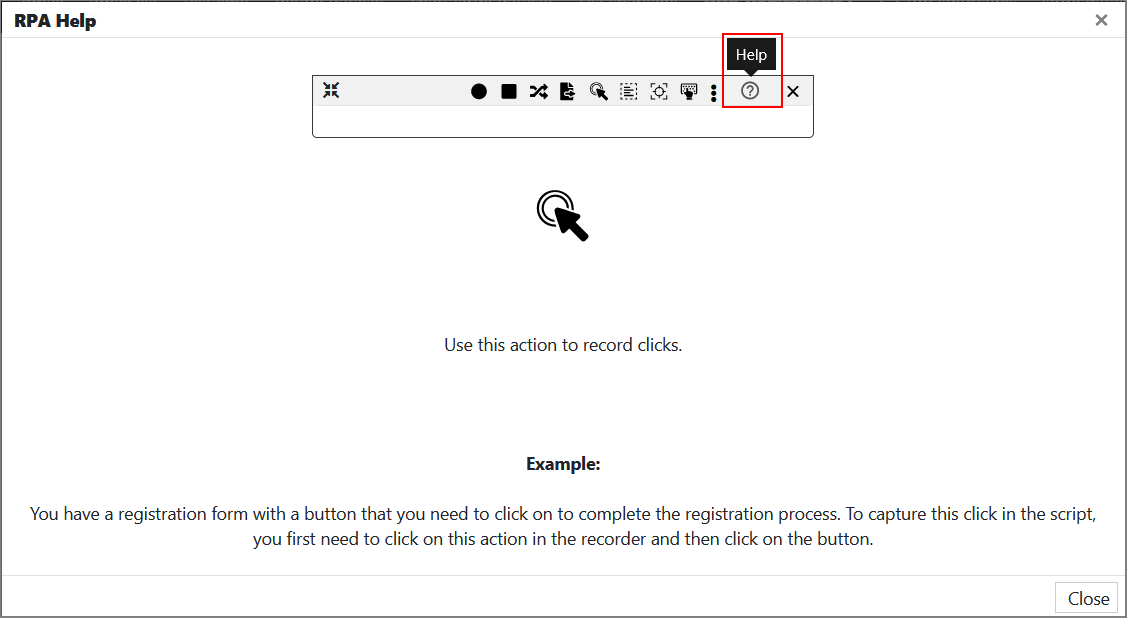
- Script Recorder Live Help
When you start recording new steps, a help icon will appear. Upon clicking the icon, the RPA Help dialog will be displayed, and you can click the toolbar icons/actions to view the help text.

- Defining a Custom Error Message
The admin can define a custom error message that will be shown to the end-user if the RPA playback fails. Defining the message is done in the custom/local.properties file.
The following properties define what type of error dialog is shown to users:
a) client.rpa.executionFailWarning = true
This property is set to true by default and will show an error dialog; If you do not want the error dialog to be shown to end-users, set this property to false;

b) client.rpa.executionFailWarning = custom
This property shows only the custom message to end-users when there is a playback error;

c) client.rpa.executionFailWarning = full
This property shows both the error dialog and custom message;

The following property is used for the message:
client.rpa.customErrorDialog = Something went wrong, please contact your administrator. - The ability to add dispatchEvent
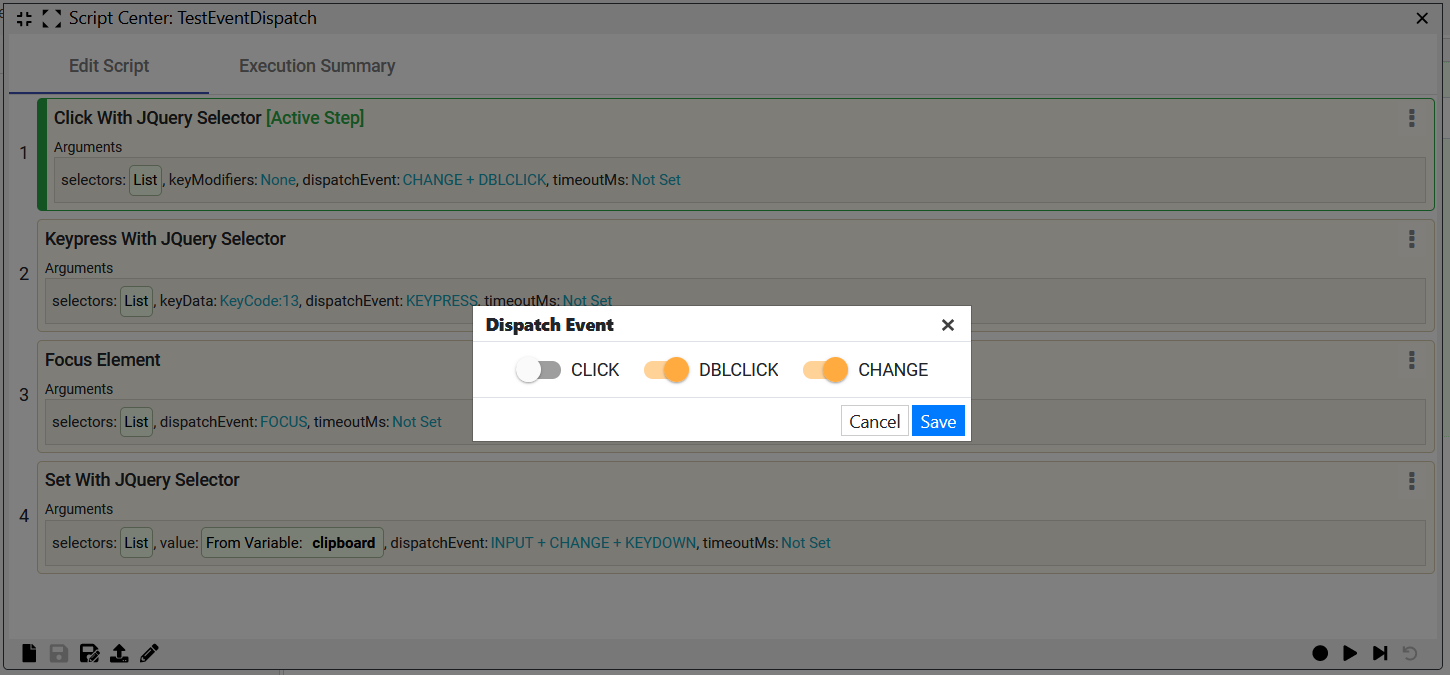
Now you can enable dispatching events within the script step configuration.
 The following table contains a list of actions and events that can be dispatched with these actions.
The following table contains a list of actions and events that can be dispatched with these actions.
RPA Action dispatchEvent jquery.click
- click
- dblclick
- change
jquery.keypress
- keyup
- keydown
- keypress
jquery.focusElement
- focus
- blur
jquery.setWithSelector
- input
- change
- keyup
- keydown
- keypress
Endpoint to Retrieve Content Provisioned to User
To enable you to retrieve the content assigned to a specific user, the following endpoint has been added:
GET /public/users/{username}/content
Response example:
[ "/System Menu/User/Logout", "/System Menu/System/About", "/System Menu/User/Messages", "/Content Menu/RPA Registering Users", "/System Menu/User/Preferences", "/Content Menu/List sparkline", "/System Menu/User/Change Password", "/Content Menu/gmail list" ]
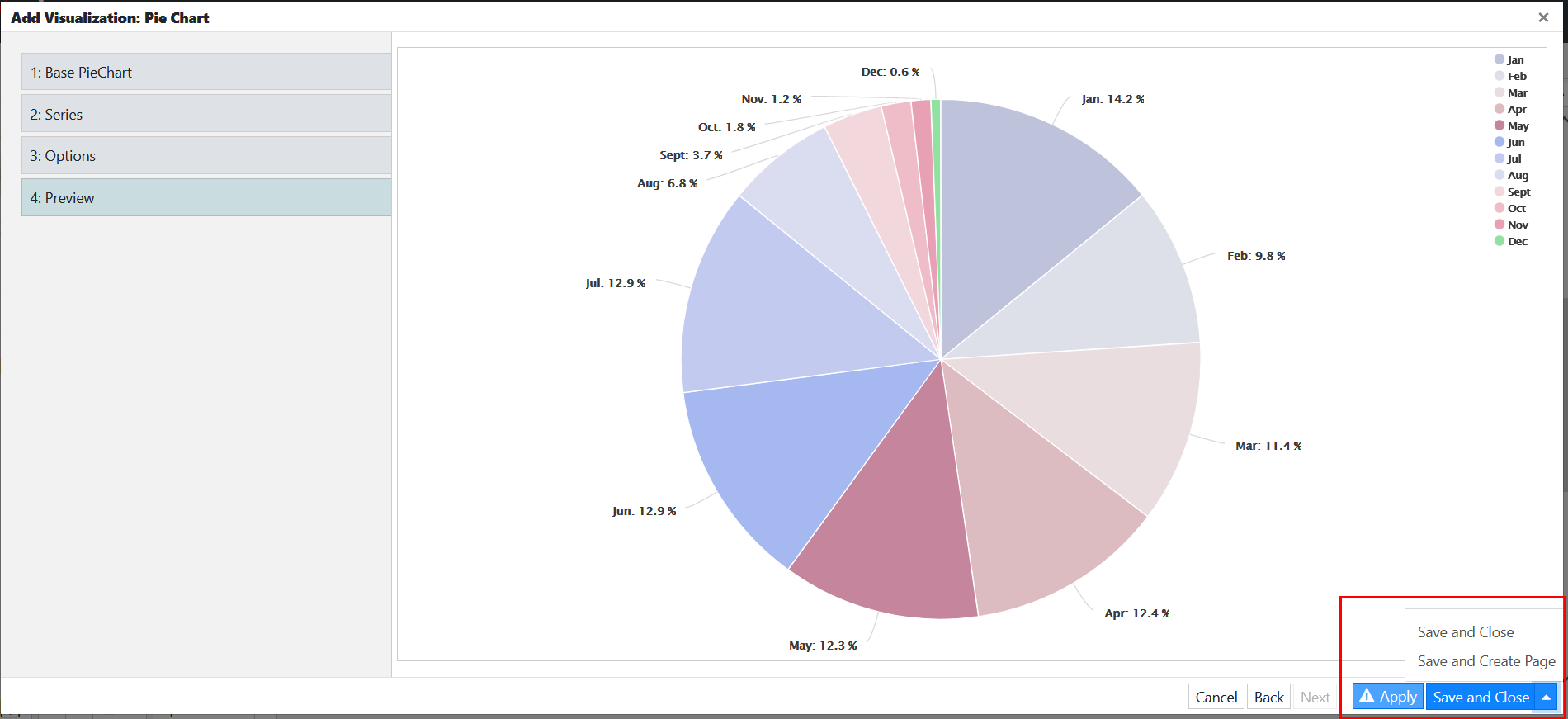
Change to Automatic Creation of Pages
The admin is no longer prompted with a dialog upon clicking Save and Close and can now choose when to add a new page by clicking an arrow to access the option to create a new page.

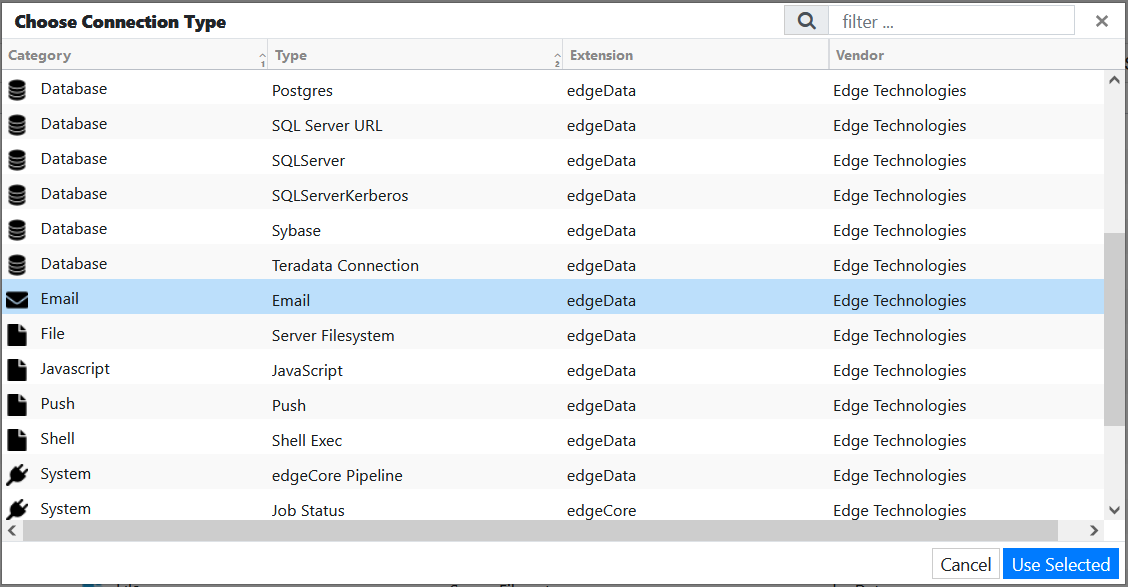
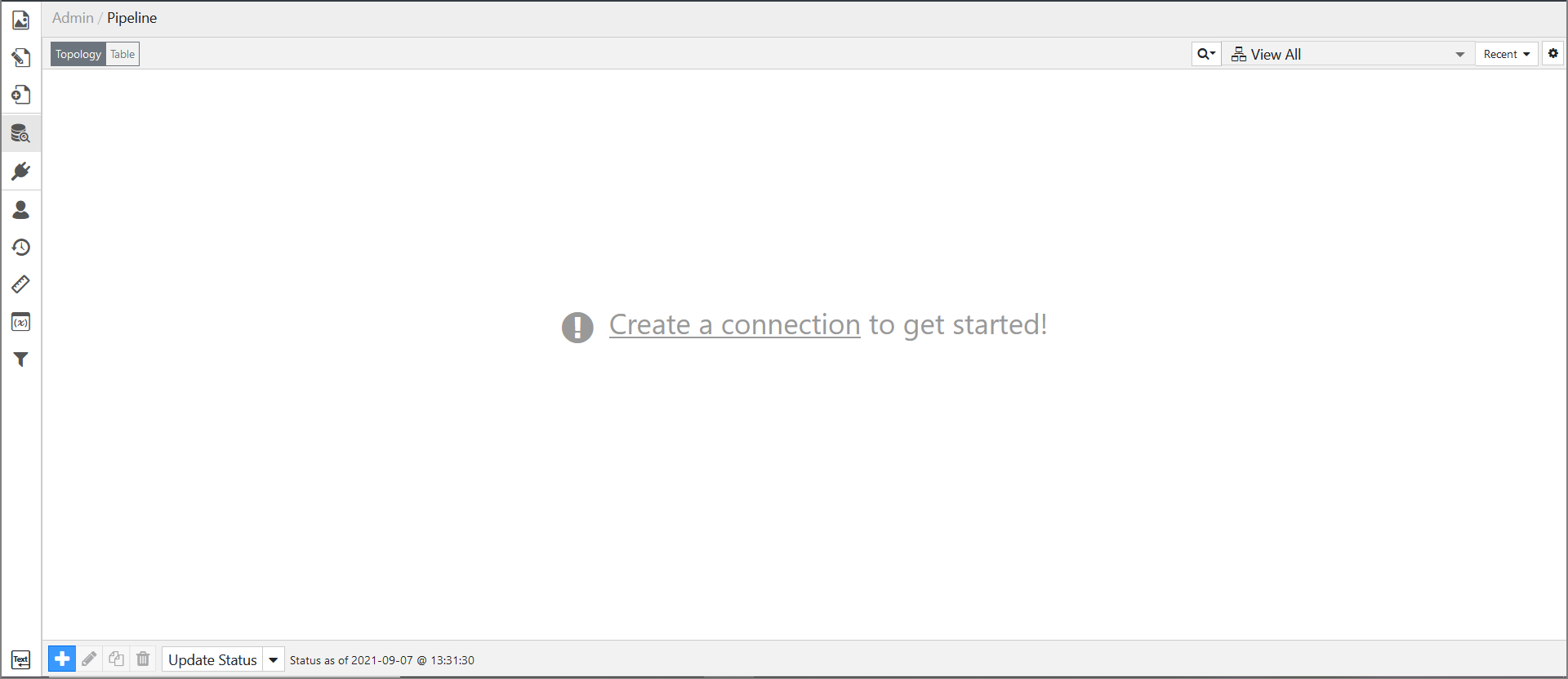
Creating a Connection in Empty Pipeline
When the Pipeline is empty, a message prompts the administrator to create a connection. To make this process easier and faster, now this message is a link to the page where creating connections is done.

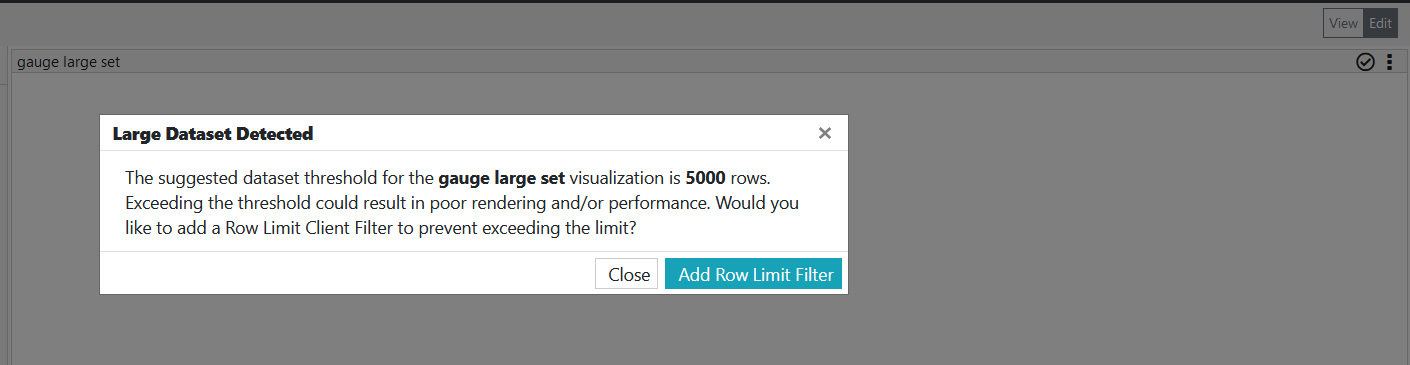
Automatic Suggestion to Limit Data
If the number of rows being sent to the visualization exceeds the configured dataset threshold, the admin will be informed about the suggested threshold when in the Edit mode. Additionally, the admin will be able to limit the data by adding a row limit client filter, which will be automatically added to the visualization on their behalf.

The following is a list of visualizations that have a dataset threshold:
- Chart (Threshold = 2000 rows)
- Pie Chart (Threshold = 1000 rows)
- Timeline (Threshold = 500 rows)
- Heat Map (Threshold = 200 rows)
- Gauge (Threshold = 5000 rows)
- Bullet (Threshold = 5000 rows)
Note: If, after some time, you remove the added row limit client filter, you will not be prompted again to add it, that is, you will not be informed about the suggested threshold.
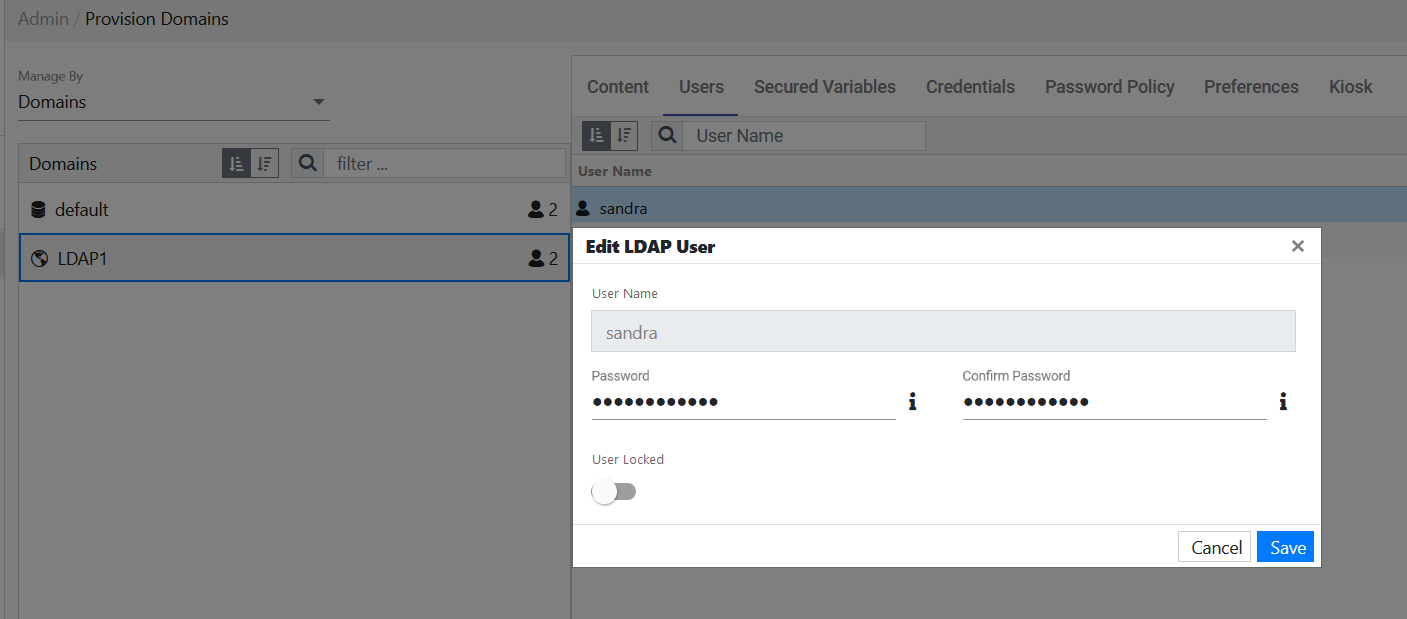
Changing Password over LDAP
LDAP-authenticated users are now able to change their password.

Prerequisites:
- generate an SSL certificate on the Active Directory server
- import the generated certificate into Java’s keystore
- connect to LDAP over SSL
- grant the Change Password permission to the user in edgeCore (Provision Roles > Permissions)
Improved Login Error Messages
- When a non-admin user tries to log into a server that is in maintenance mode, the following message will be displayed: The server is in maintenance mode. Please try again later.
- If you reach the maximum number of users that your license supports, the following message will be displayed: License limit reached. Please contact your system administrator.
Security Updates
The following libraries have been upgraded:
- GoJS (version 2.1.49)
- Apache Tomcat® (version 9.0.54)
Resolved Issues
- The issue where Windows users encountered an error when trying to upload a theme on the Theme Management page has been resolved.
- The issue where pages with custom visualizations were not listed when deactivating custom visualizations and checking dependencies has been resolved.
- The popup for auto-creation of pages is disabled if you only click the Apply button.
- The issue that caused the page breadcrumbs to be broken when switching modes (View/Edit) has been resolved.
- The issue where creating an icon ruleset on a newly created feed resulted in the Unable to retrieve pipeline topology error has been resolved.
- The issue where calling component.getPageVar() in the HTML Template returned the old page variable value has been resolved.
- The issues where the back button was reversing the breadcrumbs and append was not working on page drop-downs have been resolved.
- The issue where edgeWeb Data feeds failed when SecVars with info.login.username or rolesCsv references were applied has been resolved.
- The issue that caused the constraint attribute selections to go blank when editing a Constraint configuration where the data was missing has been resolved.
- The issue where, if you had more than one pageVar expression in the mapping input, parsing failed for the first expression until space character was added in front of it has been resolved.
- The issue where license registration threw a NullPointer exception when certain feature codes were not filled has been resolved.
- The issue where the Show Visualization action would reset the previously set value of a page variable even though it had been configured to Unset has been resolved.
- The issue where modifying a Page Variable display name was not reflected in the UI without refresh has been resolved.
- The issue that caused SQL queries using the RolesJson secVar to fail has been resolved.
- The issue where feeds and transforms were not saved when MetaTags got updated has been resolved.
- The issue that caused the WebData failover connection to get stuck in a loop after the first connection got disabled has been resolved.
- In edgeCore web adapter proxy, the DELETE method now allows for a body.
- The issue with session licenses has been resolved. When session licenses were at their limit, the transfer of session from one server to another got affected, and the session license was not released upon logout.
- The issue where installing a license would reset a session license limit has been resolved.
- The issue that caused a broken configuration in JSON feeds has been resolved. The first level attributes were not selected and all attribute selections were lost.
Known Issues
- Cache Compatibility (MySql / H2 / Oracle / Microsoft SQL Server)
edgeCore supports using H2 by default, but the system can be switched to use a MySQL Database, Oracle Database, or Microsoft SQL Server as the CacheDB. If an export is restored, any SQL Transforms should be reviewed, as H2 specific query syntax will need to be converted to MySQL, Oracle, or SQL Server syntax. There is a script utility that reports some of these issues, and the script itself can be extended to report which Transforms reference syntax that requires updates. - Custom Login Page Compatibility
Login pages built on versions prior to edgeCore v4.1 are not compatible. An upgrade script is included to help stash custom login pages into ‘static-web/login-pre4.1’ and the customizations will require manual migration to the new default template. - HTML Template Visualizations
Based on the version you are upgrading from, the following issues could cause you to need a rewrite to your HTML Template Widgets:
– Due to the significant upgrade to Bootstrap 4, Glyphicons are no longer included. If you have custom HTML Templates that use them, in v3.11 they will all be empty.
– Due to the upgrade to Angular 9, HTML Templates that used AngularJS 1.x syntax will have to be rewritten. - Common Table Expression ‘WITH’ Clauses
edgeCore uses the H2 database in support of the SQL Transforms. SQL that uses Common Table Expression (CTE) ‘WITH’ clauses have been identified as causing two issues.
– Lock Timeouts: Transforms fail to run as temporary tables fail to be cleaned up.
– Memory Leaks: The temporary table results are not being cleaned up properly in all instances, and it will trigger Out Of Memory on the JVM. - Errors connecting to 3rd party https webdata/webcontent sources
edgeCore fails to connect over HTTPS to backend data sources. In this case, one likely solution is to enable SNI. This is a global configuration, so on some systems it might have the opposite effect.
# — SNI Options; may need to be enabled (ENABLE_SNI=true) when connecting to third-party https webdata/webcontent sources. - Issues with using Auth/Cache DB with MySQL 5.7 (MariaDB 10.1.x – 10.3.x)
- Cluster configuration fails to render LDAP domains on content instances after restore on primary admin instance.
- Cluster configuration restore may require existing nodes to be removed and re-registered after a full restore.
- If you are having issues with icons loading in edge, enable headless Java by adding CUSTOM_JAVA_OPTS=-Djava.awt.headless=true in environment.bat/.sh .
- Server hard restart requires the license to be reloaded.
