edgeCore version: 4.6.2
With resource bundles, you are able to name certain fields in edgeCore the way that reflects your preferences.
Prerequisites
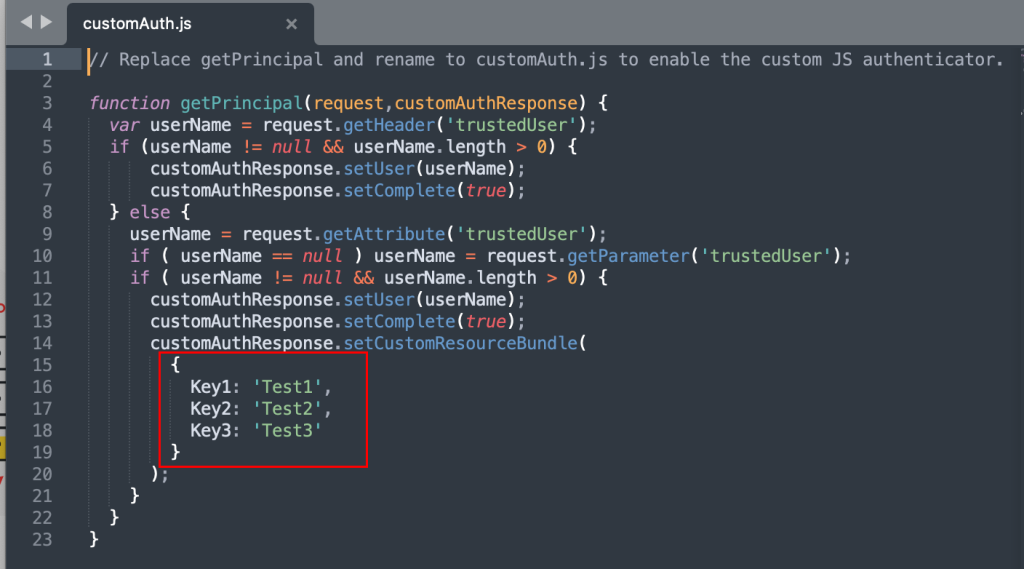
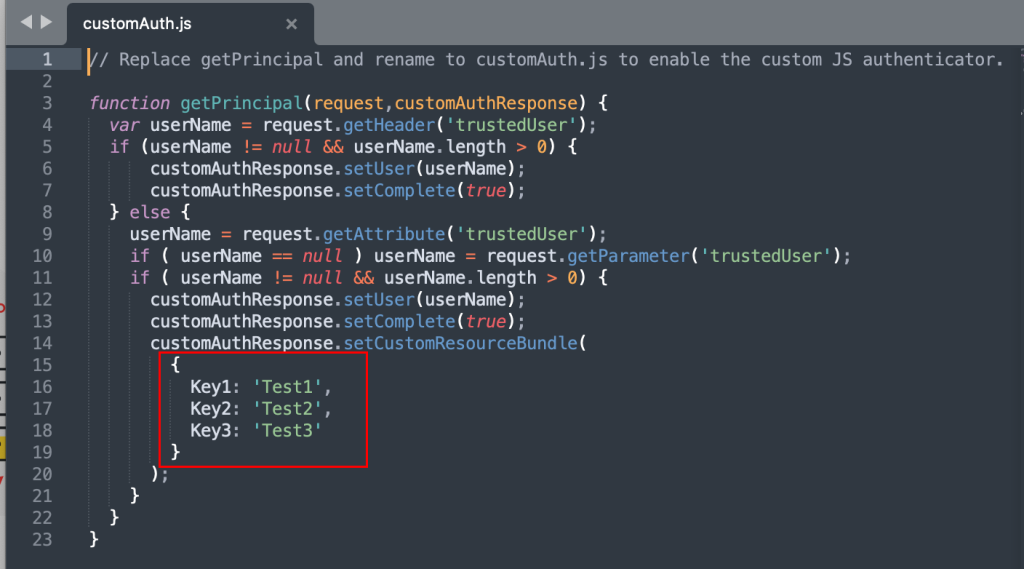
- Create customAuth.js file that provides a way to pass in a JSON object of key-value pairs used for lookups (see screenshot)

- After creating the customAuth.js file, place it in edgeCore’s scripts folder
- Hit the server with http://localhost:8080/login?trustedUser=admin to get it to authenticate using the custom auth
Where to Use Resource Bundles in edgeCore
Resource bundles (key-value pairs) can be used in the following places:
- Table visualization column header labels
- Charts (series labels, axis label, legend)
- Actions (tooltip labels, action names which are displayed in the menu)
- List visualization labels
- HTML Template (available off component.bundle or <span>{{bundle.Key1}}</span> in the HTML)
- Timeline Visualization labels
- Custom ‘no data’ messages for visualizations
To use a value in the resource bundle in edgeCore, you should enter ${bundle.key1} inside a field.
Example
In our customAuth script, we have the following key-value pairs: Key1:Test1 , Key2:Test2, Key3:Test3

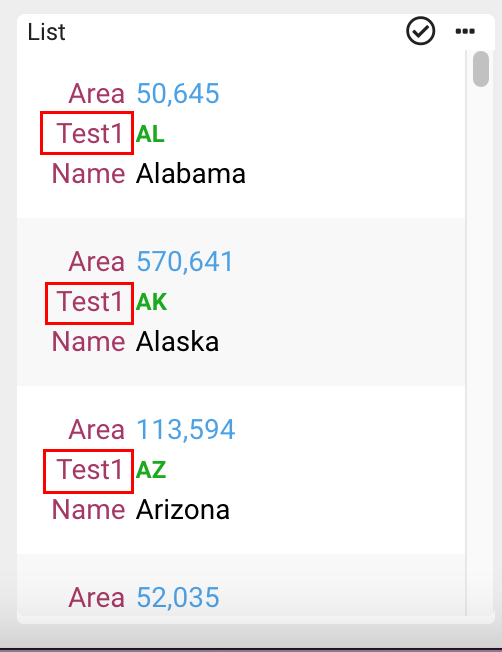
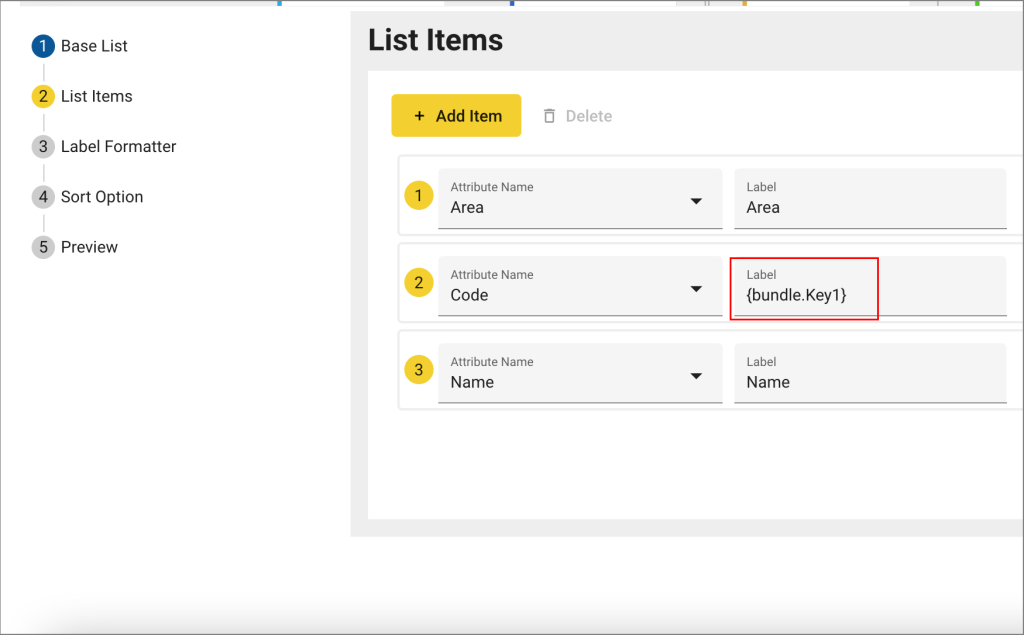
When configuring a list visualization, we have entered {bundle.Key1} in the Label field for one of the items:

As a result, the label for that item is now the value from the script: