For this example, we will be pivoting the data such that for each Test, there will be three new columns (Larry, Moe, and Curly) whose values will be their corresponding Score value. We are going to use the following data:
Test|INT,Name|String,Score|Number
1, Larry, 86
1, Moe, 93
1, Curly, 95
2, Larry, 91
2, Moe, 89
2, Curly, 88
3, Larry, 95
3, Moe, 95
3, Curly, 96Pivot JavaScript Transform
Instructions:
- Download the scores.csv.
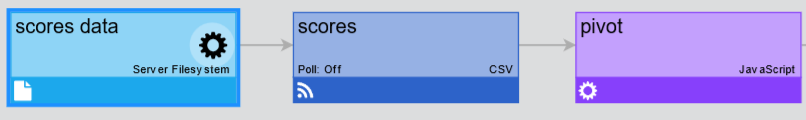
- Create a Server Filesystem connection.
- Create a CSV Feed off of the previously created connection.
a) In File Name field upload the scores.csv and then select it from the dropdown.
- Create a JavaScript Transform off of the CSV Feed, configured as follows:
a) Provide a Transform Name (for example, Pivot).
b) Make sure that in Script References > Referenced Datasets, scores is selected.
c) In Script, paste the following:
function getAttributes(sourceAttrs, nodeVars, secVars, sourceRecords) {
var attributes = [];
sourceAttrs.forEach(function(attrList) {
attrList.forEach(function(attr) {
// keep only the Test attribute from the source attributes
if (attr.name === 'Test') {
attributes.push(attr);
}
});
});
// new attributes (columns) will be derived from values in the source data
var names = {};
sourceRecords.forEach(function(recordList) {
recordList.forEach(function(record) {
// the record's Name property will define the column name
// since the column will be matched with the record's Score property, set the type to number
names[record.Name] = { name : record.Name, type : 'number' };
});
});
for (var name in names) {
attributes.push(names[name]);
}
return jsAttributesSuccess(attributes);
}
function getRecords(sourceRecords, nodeVars, secVars, attributes) {
var tests = {};
sourceRecords.forEach(function(recordList) {
recordList.forEach(function(record) {
var test = record.Test, name = record.Name, score = record.Score;
// the test number is essentially a primary key, so we'll use named indexing to
// have unique objects for the tests
if (!tests[test]) {
tests[test] = { 'Test' : test };
}
// set the value of the new column (record.Name : record.Score)
tests[test][name] = score;
});
});
var records = [];
for (var test in tests) {
records.push(tests[test]);
}
return jsRecordsSuccess(records);
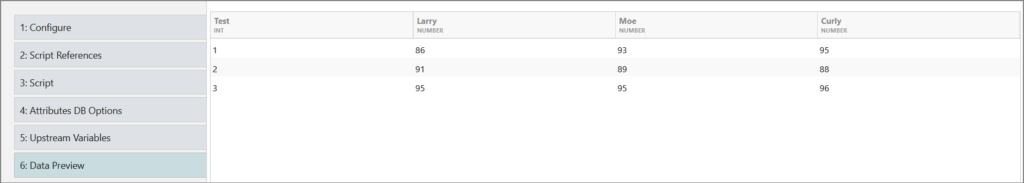
} d) Go to Data Preview where you should see the end result — for each Test, there are three new columns (Larry, Moe, and Curly) whose values are their corresponding Score value.