Overview
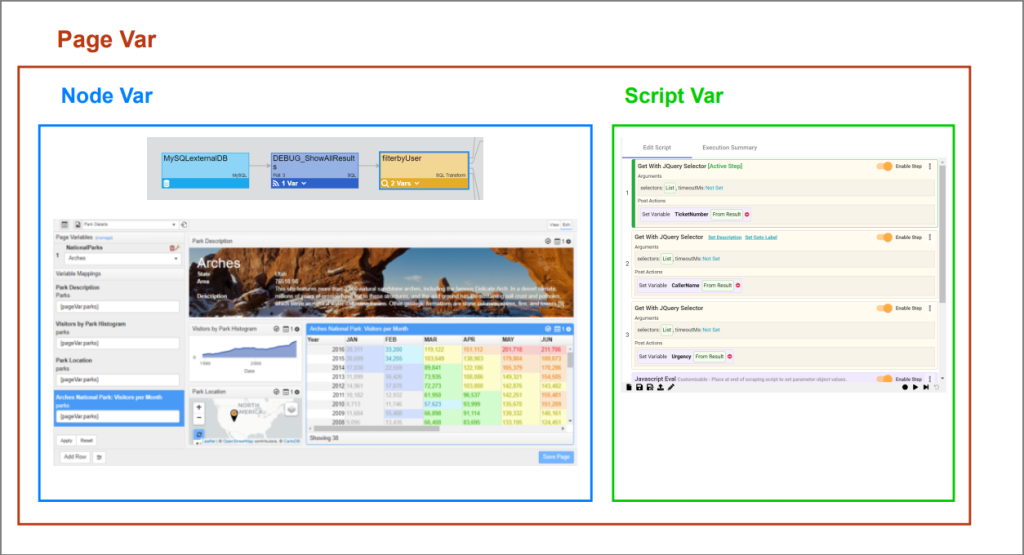
A Page Variable is just a way to optimize how Node Variables are presented on a page. Every page can have multiple page variables, and every page variable can be bounded to multiple node variables. On the other hand, node variables are bound to a specific node in the system, which means they can only be accessed through the visualization that comes out of that node. Script Variables are used only inside of scripts. In order to make script steps able to communicate and work together, we use script variables. Variables created in the first step are available throughout the whole script.
For more information, visit Page Variables and Node Variables
Scopes

Access
Page Variables
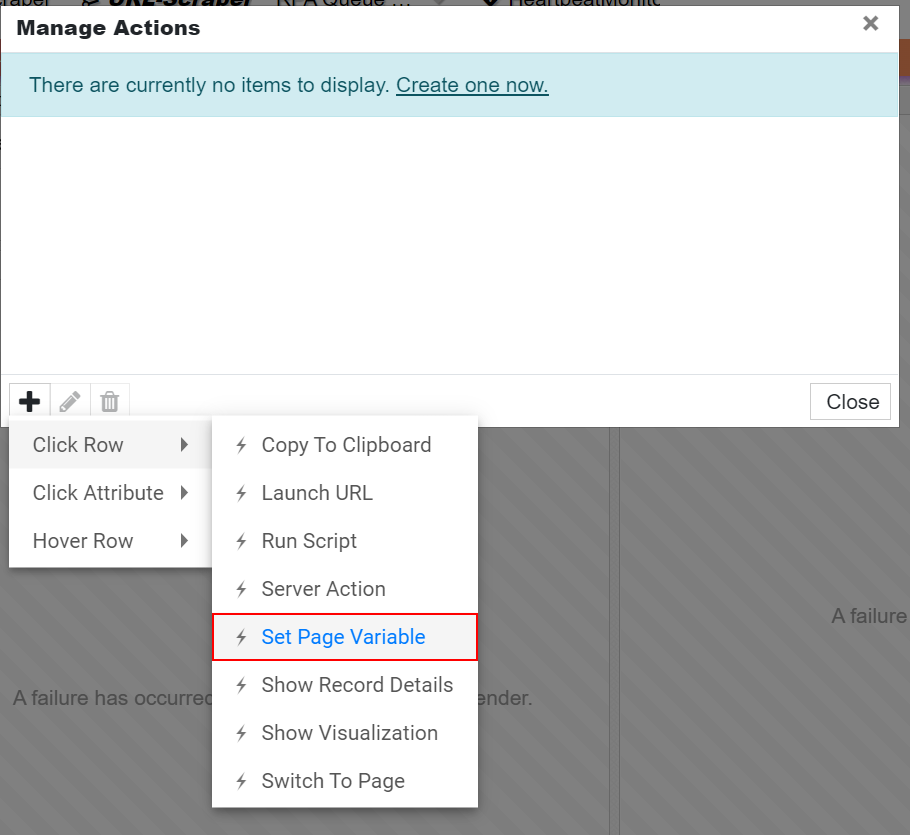
- Page Variable values can be updated manually in the variable palette, or by using actions.

- Another way of accessing a page variable is from a script. Inside of the Javascript eval, the user can type scriptCtx.pageVars and get all available page variables.
- You can also access page variables through HTML visualizations. While creating or editing visualization, inside of the Javascript tab, the component.getPageVars() function returns page variables.
Node Variables
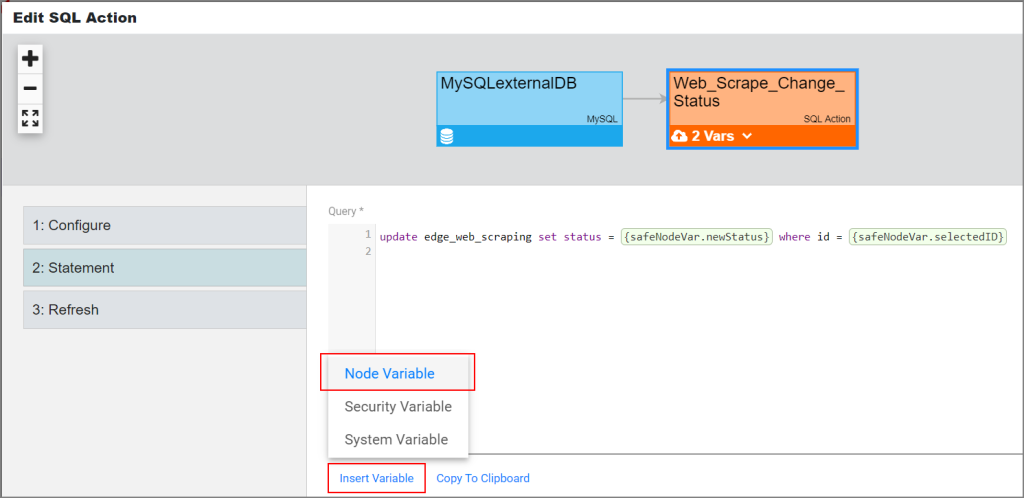
Node variables can be created and modified when you edit a node.

Script Variables
Script Variables can be created inside of the Automation Script center, usually by using JS eval or JS eval with element.