Color renderers are used to apply color to different elements within a Visualization. One example would be setting the background color on a table. Color can also be used in conjunction with an Icon renderer. This allows one value to determine the icon, and a different value to determine the color of the icon.
Static vs. Derived Color Renderers
In edgeCore version 3.3 or higher, color has been separated out as a stand-alone property. It can be driven independently from Icon rules using a separate attribute.
This property determines whether a static color will be used for all values, or whether a data set will determine the color based on a value within the record.
- Static – A static color will be used for all records.
- Derived – Data will determine which color is used, based on values within each record. Derived Color renderers require a Rule Set, which contains the logic needed to map values in the data to specific colors.
Static Color
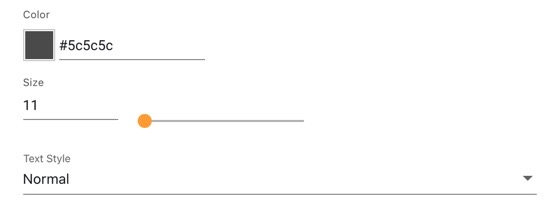
The “static” option results in the same color being used for every icon.
Selecting a color is done via the custom input field. Clicking anywhere within the color input field will open the “Color Picker”.

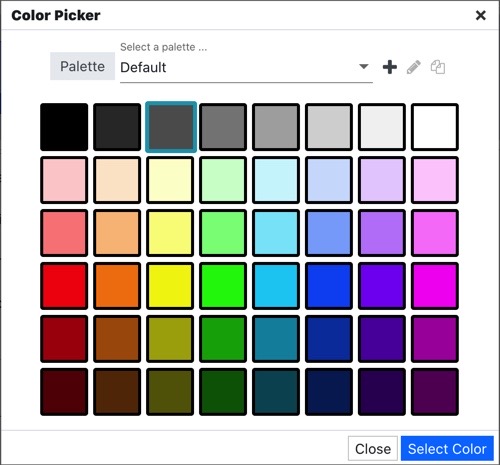
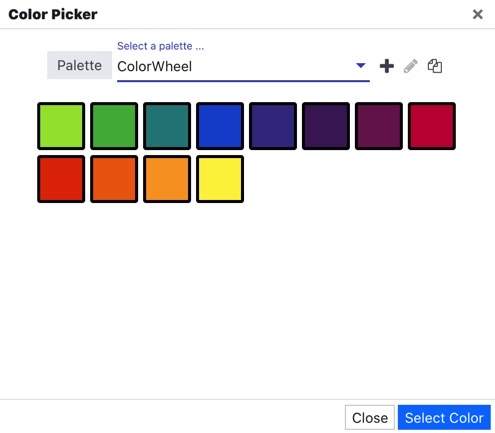
Color Picker
The color picker is broken out into different Color Palettes. You can toggle between different palettes using the pull-down menu located at the top of the color picker.


Alpha
Alpha is a property of Color and determines the overall transparency of the icon.
| MIN | 0 | Completely Transparent |
| MAX | 1 | Completely Opaque |
Derived Color
The “Derived” color option alters the user interface. Instead of selecting an individual color from the color picker, users will select a “Rule Set” that contains a collection of colors mapped to specific values in the data. The number of attributes needed to satisfy a Rule Set will vary depending on the complexity of that Rule Set.