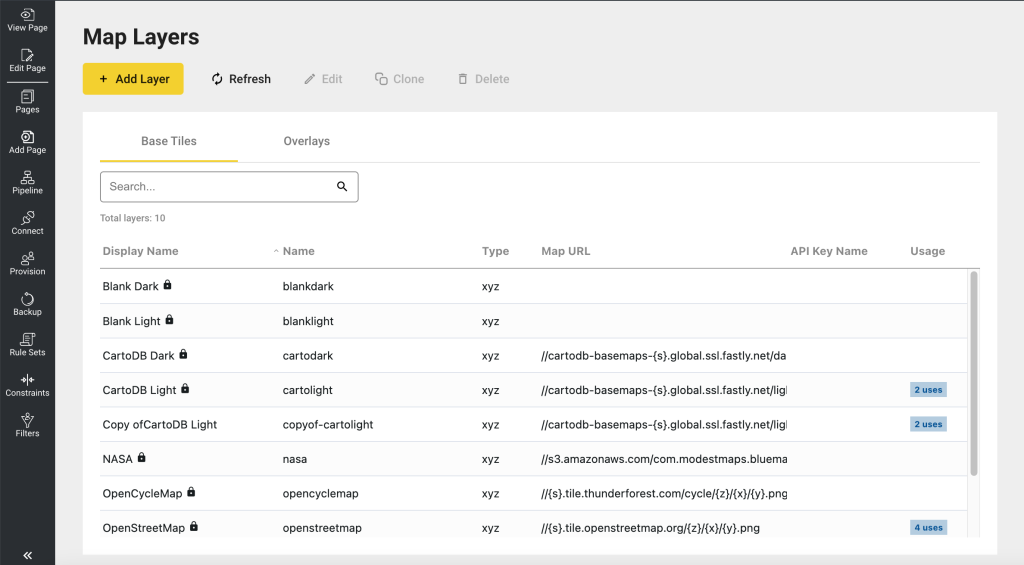
To manage the Tiles and Layers for Maps inside edgeCore, go to the system menu and click Map Layers.
Managing Base Tiles and Overlays
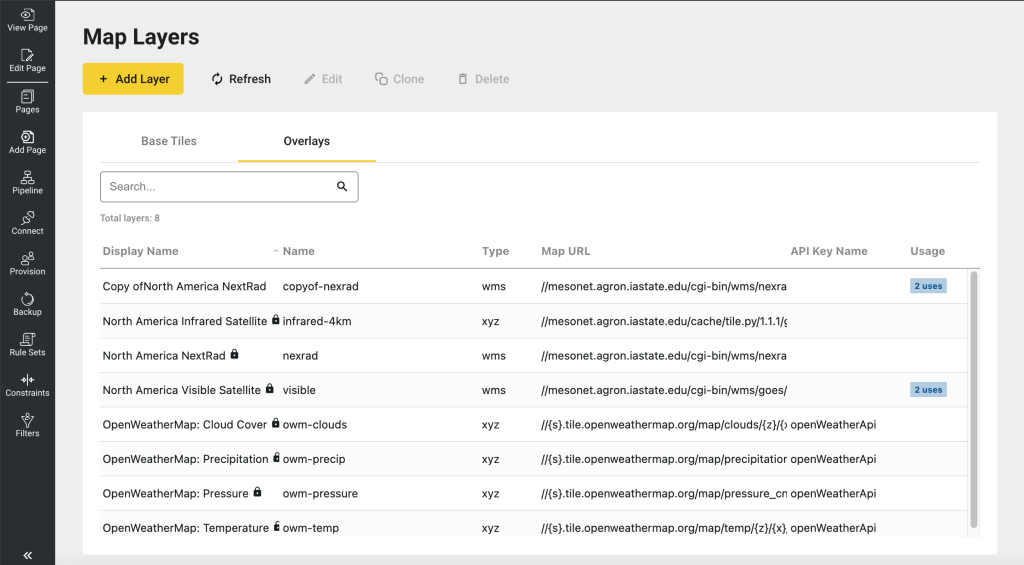
Map Tiles and Map Overlays are separated into two tabs.
★ Note: The system’s default Map Layers (Base Tiles and Overlays) are locked. They have to be cloned and given a new name before they can be modified. In addition, if the map layer provider uses an access token or API key for accessing their tiles/layers, it is your responsibility to obtain one from the provider.
Base Tiles

Overlays

Registering New Tiles and Layers
edgeCore provides a mechanism to register new map tiles and layers. Possible providers include:
- Leaflet-providers
- Mapbox
- OpenWeatherMap
- Carto
- Stamen Design
- OpenCycleMap
- Thunderforest
- OGC Web Services Iowa Environmental Mesonet (IEM)
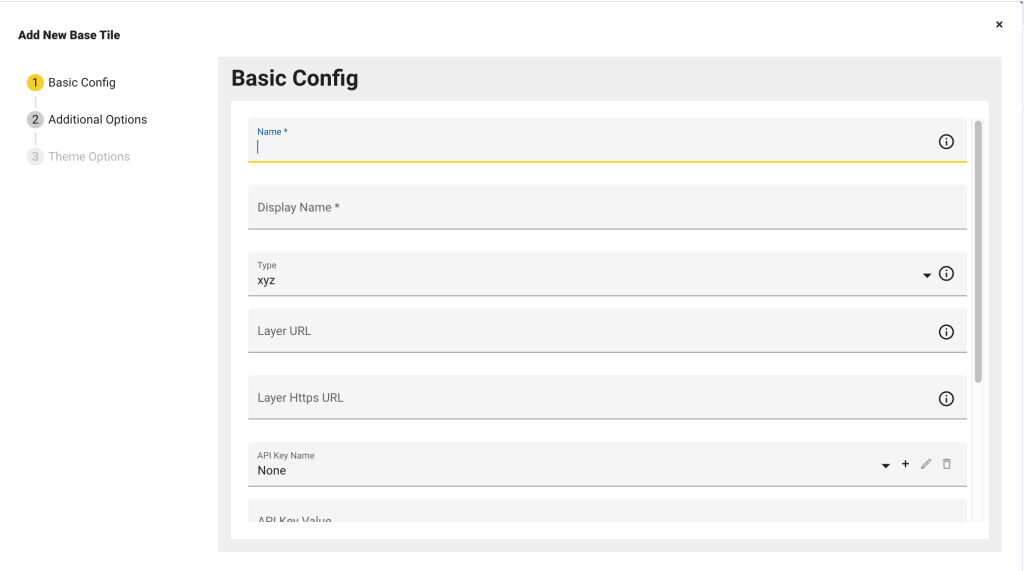
Basic Config

| Property | Description |
|---|---|
| Name | A unique name for the map layer |
| Display Name | The name that will be displayed for the map layer in the user interface |
| Type | 1.wms WMS can be used as a tile layer or as an image layer. Tiles can be cached, so the browser will not re-fetch data for areas that were viewed already. However, there may be problems with repeated labels for WMS servers that are not aware of tiles, in which case a single image WMS will produce better cartography. https://openlayers.org/en/latest/examples/wms-tiled.html 2.xyz XYZ can be used for tile data that is accessed through URLs that include a zoom level and tile grid x/y coordinates. https://openlayers.org/en/latest/examples/xyz.html |
| Layer URL | Defines where the Layer information is located Protocol relative: //api.mapbox.com/v4/mapbox.streets/{z}/{x}/{y}.png?access_token={key}//{s}.tile.openweathermap.org/map/clouds/{z}/{x}/{y}.png?appid={key}Locally hosted: /custom/maps/{z}/{x}/{y}.png |
| API Key Name | If the map layer provider uses an access token or API key for accessing their tiles/layers, it is your responsibility to obtain one from the provider. Once you have obtained it, you will create a key name here by clicking the + icon and entering an easy to identify unique name and key value that you received from the provider. To reference the key value, enter the following:
in the layer URL as specified by the provider. The system will replace it with the actual key value when requesting the tiles/layers.If you have already created one, you can select an existing key to be used for the same provider of a different tile set or layer. For example: If the layer does not need a key or token, select the Key Name of None. |
| API Key Value | Read-only field showing the selected layer/tile provider’s API or access token value |
| Minimum Zoom | Minimum Zoom Level supported by the Map Layer |
| Maximum Zoom | Maximum Zoom Level supported by the Map Layer |
| Alpha | Affects the Transparency of the Map Layer, allowing artifacts from lower levels to show through |
| Attribution | Attribution appears at the bottom right of the map. You are legally required to have this unless you have a waiver from the map layer provider.
http://openlayers.org/en/latest/examples/attributions.htmlhttps://www.mapbox.com/help/how-attribution-works/ Example Mapbox attribution: <a href='https://www.mapbox.com/about/maps/' target='_blank'>Mapbox</a> © <a href='http://www.openstreetmap.org/copyright' target='_blank'>OpenStreetMap</a><strong><a href='https://www.mapbox.com/map-feedback/' target='_blank'>Improve this map</a></strong> |
Additional Options
These options enable the administrator to set certain layer-specific properties that the leaflet library supports or, for the WMS layer type, the GetMap request parameters.
An example leaflet property is the “detect retina” option. Use the following syntax to set that option:
detectRetina = true; Refer to the leaflet documentation below for a comprehensive list of options:
- Tile Layer
- Grid Layer (parent of Tile Layer)
Or for the WMS layer type, the GetMap request parameters should be defined here as well. For example:
layers = vis_1km_900913; transparent = true; format = image/png;★ Note: Make sure the option Names are unique.
Theme Options
Because map tiles contain their own color schemes, map elements have their own localized theme properties. Theme options provide some additional control over how the buttons and toolbars rendered inside the map Visualization will appear.
| Property | Description |
|---|---|
| Toolbar Theme | This controls the look and feel of the map’s control elements, such as zoom control, zoom to fit control, and overlays/makers toggle control |
| Map Background Class | This class controls the background color when there are no tiles. The map background color can be seen when the map initially loads, or when you zoom out too far and bands appear either on the sides or at the top and bottom of the map.
There are two classes available: .edge-blank-tile-light .edge-blank-tile-dark To leave it to the default edgeCore theme color, clear the class by selecting the empty option. |
| Label Background | Label backgrounds are rectangles that appear behind labels, making them easier to read.
Color: Changes the background color. Alpha: Changes the transparency, allowing map details to show through. |
Map Tiles Provided with edgeCore
The following third-party cloud tile services are currently shipped with edgeCore. Before using a tile provider on a production system, take special care to confirm that you do not violate the terms and conditions of the service.
| Tile Provider | Description |
|---|---|
| Blank Dark | Renders the map without any map tiles and provides only dark background color to the map canvas. This is useful for the Region Map Visualization where sometimes you only want to render the overall shape of different regions. For example, USA states. |
| Blank Light | Renders the map without any map tiles and provides only light background color to the map canvas. This is useful for Region Map Visualization where sometimes you only want to render the overall shape of different regions. For example, USA states. |
| CartoDB Dark | https://carto.com/location-data-services/basemaps/You can use this for non-commercial purposes for up to 75,000 map views per month without a CARTO account, as described in the Free Basemaps Terms. |
| CartoDB Light | https://carto.com/location-data-services/basemaps/You can use this for non-commercial purposes for up to 75,000 map views per month without a CARTO account, as described in the Free Basemaps Terms. |
| NASA | Courtesy of NASA Earth Observatory and Modest Map |
| OpenCycleMap | http://www.openstreetmap.org/copyright |
| OpenStreetMap | http://www.openstreetmap.org/copyright |
| Toner | http://maps.stamen.com/#toner Note: this tile moved to a new URL on July 31st, 2023; If you are using this tile, CLONE our system layer and update the Map URL to the following: //tiles.stadiamaps.com/tiles/stamen_toner/{z}/{x}/{y}{r}.png |
| Watercolor | http://maps.stamen.com/#watercolor Note: this tile moved to a new URL on July 31st, 2023; If you are using this tile, CLONE our system layer and update the Map URL to the following: //tiles.stadiamaps.com/tiles/stamen_watercolor/{z}/{x}/{y}.jpg |
Layers Provided with EdgeCore
| Layer Provider | Description |
|---|---|
| OpenWeatherMap | https://openweathermap.org/
Open Weather Map requires an API Key. If you attempt to use it without a key, EdgeCore will ignore the layer. |
| Iowa Environmental Mesonet | https://mesonet.agron.iastate.edu/ogc/ |