edgeCore version: 4.7.0
This functionality enables you to initialize certain actions as soon as the page loads. There are three actions you can initialize on page load: custom CSS, custom JavaScript, and an existing automation script.
Accessing and Creating Page Initialization Actions
To access page initialization actions:
- Go to a page.
- Enter Edit mode.
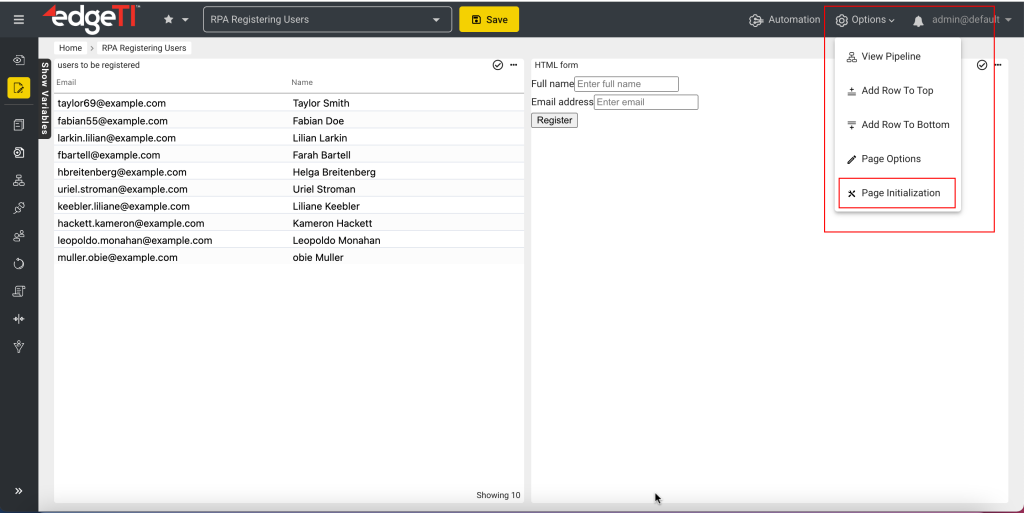
- Open the Options dropdown.

- Click Page Initialization.
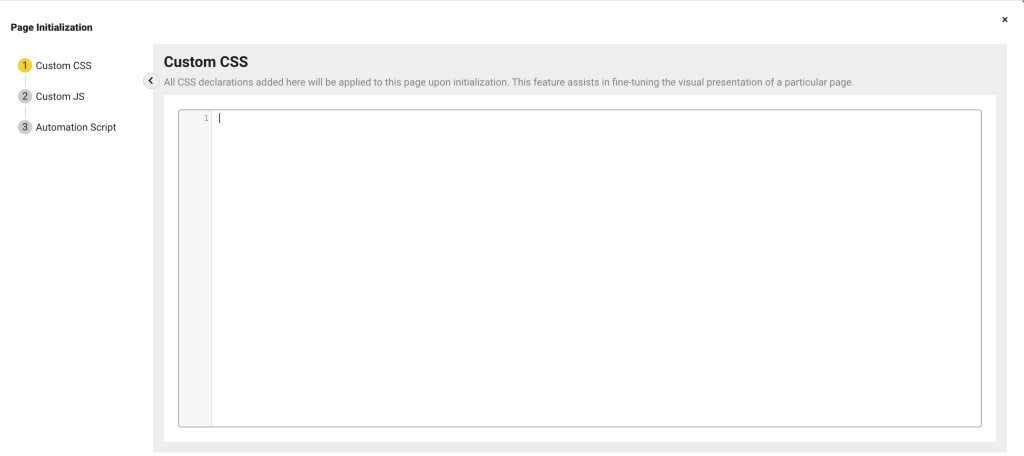
A new window is open. There are three tabs intended for creating and selecting the above-mentioned actions: custom CSS, custom JS, and automation script.

- After providing either custom CSS / JS or choosing an automation script, save your changes.
A message is displayed, notifying you that page initialization is saved successfully. - Refresh the browser or go to any other page and then go back to the page where you set up page initialization to see the changes.
Page Initialization Action: Custom CSS
Setting custom CSS assists in fine-tuning the visual presentation of a particular page. All CSS declarations that you add here will be applied to the page upon initialization.
Example (as seen in the video below):
We have entered the following in the Custom CSS tab:
#edgeBannerContainer {
background-color: #a04000!important;
}
.edgeMenuBarTabLabel {
font-weight: bold;
}
.active-page-link {
background-color: green;
}
A short demo is available here.
Page Initialization Action: Custom JavaScript
Setting custom Javascript is useful when trying to initialize behaviors and selection on the page. Any custom JavaScript that you add here will be instantiated and run upon page initialization.
Example (as seen in the video below):
We have entered the following in the Custom JS tab:
window.open(“https://www.google.com”, “_blank”);
A short demo is available here.
Page Initialization Action: Automation Script
The Automation Script that you select will be run when the page is initialized.
Note: Make sure there is an existing script for the page.
A short demo is available here.