- Related page: Custom Visualizations Overview and Prerequisites
Edge has created three Yeoman templates that provide a build script using Webpack to build and package your new custom visualization extension.
The template types are as follows: HelloWorld, ReactJS, and Angular. You can choose a template type that you want to generate. In this example, we will use the HelloWorld template.
To generate a custom visualization:
- Run the following:
$ cd ~
$ mkdir helloworld
$ cd helloworld
$ yo @edge_technologies/edge-vis-adapter
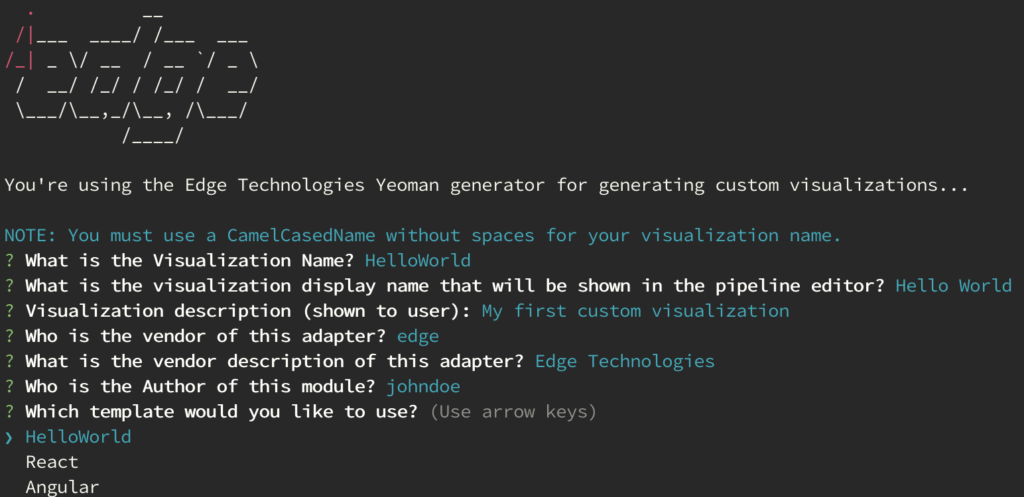
You should see the following output:

- Provide answers.
If you want to follow our example exactly as presented, you can use the same answers as you see them in the screenshot above.
After you answer the last question, Yeoman will generate all the files for your new project and run npm to install the build prerequisites. As a result, you will receive the following message: Everything is ready!
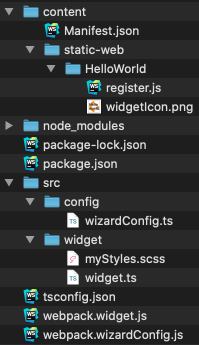
After generating the template, your new folder structure should look like this:

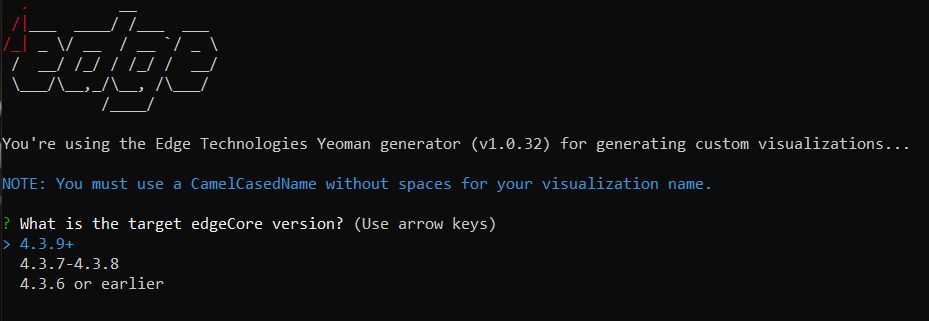
edgeCore version 4.3.9
When generating a custom visualization, the Yeoman generator requires edgeCore version input.

edgeCore and generator version mapping:
4.3.9+ => 1.0.31
4.3.7 – 4.3.8 => 1.0.27
4.3.6 and earlier => 1.0.24
4.3.7 – 4.3.8 => 1.0.27
4.3.6 and earlier => 1.0.24
In addition, if there is a new update to the generator, you can update the generator’s version straight from the generator.