Rule Sets Overview
In edgeCore versions 3.3 and higher, Rule Sets have been enhanced to support expressions. This allows for more complex rules that check values in multiple attributes using AND/OR operators.
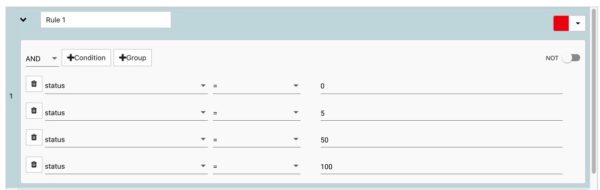
Rule Sets are a collection of rules that are used to map values in the data to a visual presentation. Rule Sets are set up to be reusable across all Visualizations, specifically by renderers used inside of those Visualizations. It is the renderer’s job to apply these rules to the individual records that are being used by a Visualization. A sample Color Rule Set is shown below.

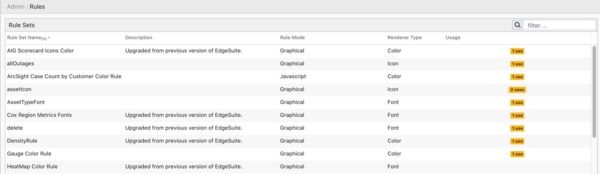
The Manage Rule Set page can be accessed through System Menu → Rule Sets, or by using the ruler icon located in the Admin toolbar on the left-hand side of the screen.
The user interface shows all the Rule Sets in the system and supplies some additional information about each one.
| Refresh | Reload the Rule Sets from the server. |
| Add | Add a new Rule Set to the system. |
| Edit | Modify an existing Rule Set. Note: Editing a Rule Set that is already used by renderers could adversely affect existing Visualizations. |
| Clone | Copy an existing Rule Set. It provides a way to copy the rule logic, and use it for a different renderer type. For example, A complex set of rules written for an Icon Renderer can be cloned and then re-used for a Text Renderer. |
| Delete | Remove a Rule Set from the system. Note: If a rule is marked as in use, it cannot be deleted. Click on the in-use note to see where it is being used. |
Configuring a Rule Set
When Adding or Editing a Rule Set, an administrator will use the same wizard. See the sections below for more information on each step.

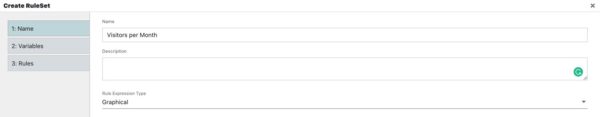
Step 1: Name
This step provides important meta information about the Rule Set. All of these values are exposed in the Rule Set Manager.

Name
Rule Set names are not required to be unique within the system. This means that naming convention can be important on larger deployments. For example, it’s possible to end up with multiple Rule Sets all named “Status”. That can make maintaining larger deployments challenging.
Description
This property was added as of version 3.3 to help administrators provide additional information for a Rule Set. The description field can be used to help differentiate Rule Sets with the same name, or just provide some information on how the Rule Set is intended to be used.
Rule Expression Type
There are two methods for writing rules in edgeCore. There is a graphical approach, which lets administrators create rules using a graphical user interface. There is also a more advanced JavaScript option, for administrators who prefer working in JavaScript.
Graphical Mode
The graphical mode uses a Graphical Expression Builder to enter rules. This is a safer option and provides more validation.
JavaScript (Advanced) Mode
JavaScript mode requires JavaScript code. This option provides a lot of flexibility but offers limited validation. This option is intended for advanced administrators.
Step 2: Variables
Each variable represents a unique data attribute used to drive the various rules within a Rule Set. Rule Sets can be reused across different datasets, so actual attribute names that contain values for the Rule Set are unimportant at this stage. The attribute names will be mapped into the Rule Set later on, when configuring a Renderer inside of a Visualization.
While real attribute names are not required yet, it is important to have an understanding of the data that will be available in those attributes so variables can be typed correctly. Take a set of status icons for example – will the status values be represented by numbers or strings? Declaring variables on this step is very similar to declaring variables in most programming languages.

Name
This is how the variable is referenced. It is what will be used within the individual rules on the next step.
Type
This identifies the data type expected by the variable; String, Number, Boolean, or Date. This ensures that only attributes with valid data types are used to drive this rule.
Step 3: Rules
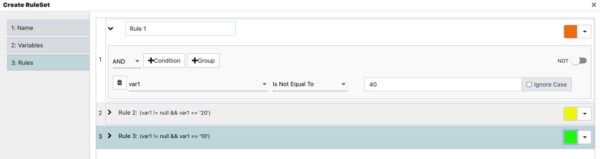
Rules define the logic that map values in the data to a specific presentation. In edgeCore versions 3.3 or higher, Rules support expressions that allow comparison of multiple attributes. New conditions can be added by clicking the + button.
Renderer Types
Rule Sets are set up to work with specific Render Types, such as Color, Font, and Icon Renderers. The Renderer Type will affect the preview displayed at the top right of each rule (as shown below).
There are a couple of renderer types:
- Color
- Font
- Icon
- Link Style
- Link Weight
Color Rules
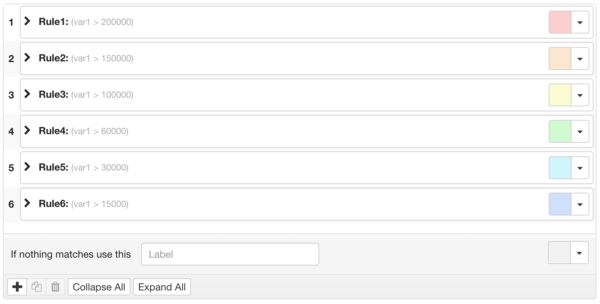
Color rules will have a color swatch at the far right.
The following is an example of a Color Rule used to determine the background color of individual cells in a Table Visualization, representing “heat”.

Font Rules
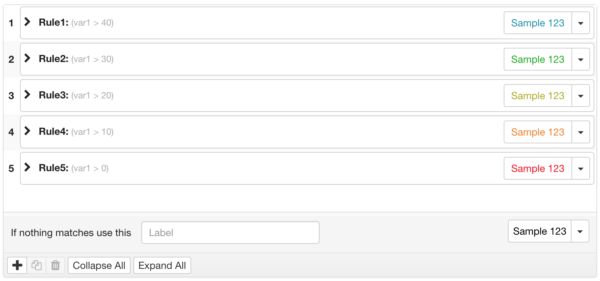
Font rules will show a sample text string at the far right. This preview shows what the currently configured style looks like.
The following is an example of a Font Rule that alters text color based on an overall ranking.

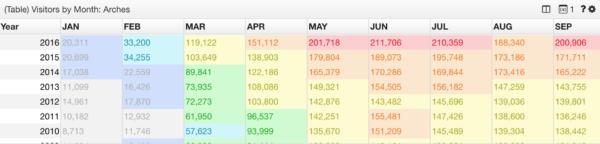
Below is an illustration of the Font Rule Set (above) and the Color Rule Set (above) being used together inside of a Table Visualization’s cell renderer:
- The Color Rule Set is used to determine the Background Color.
- The Font Rule Set is used to determine the Text Style.

Icon Rules
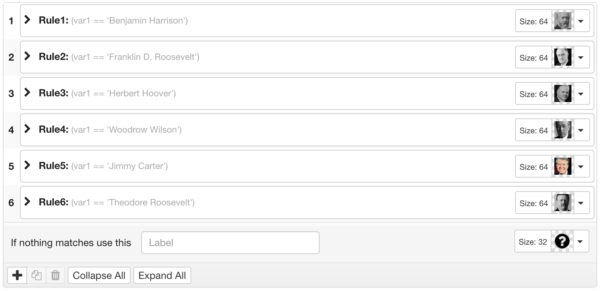
Icon rules will have an icon preview at the far right.

Expressions
The following is an example of an Icon Rule Set that evaluates multiple attributes as part of an expression. Because it uses an AND operator, all conditions must be true for the rule to be satisfied.